Aan de start van de eerste fase hebben we gewerkt aan onze taakverdeling, positionering en digitale workflow. Gedurende deze periode hebben we constant geëxperimenteerd met nieuwe technieken en het maken van vroege prototypes. In deze periode hebben we ook stakeholders geïnterviewd. Het eindpunt van deze fase is de onderzoeksmarkt en een uitgewerkt afstudeervoorstel met daarin onze positionering en onderzoeksvragen.
Punten
- Vertrekpunten, onze persoonlijke positionering en onze eerste presentatie
- Aanpak, tools en methoden
- Eerste interview met het Value Proposition Model
- Technische exploratie, het maken van onze eerste prototypes
- Werving nieuwe stakeholders/geïnteresseerd, LinkedIn posts, de bouw van onze website en hoe die ons hielp met positionering
- Conclusie fase 1, afstudeerplan, reflectie en feedback
Opstarten
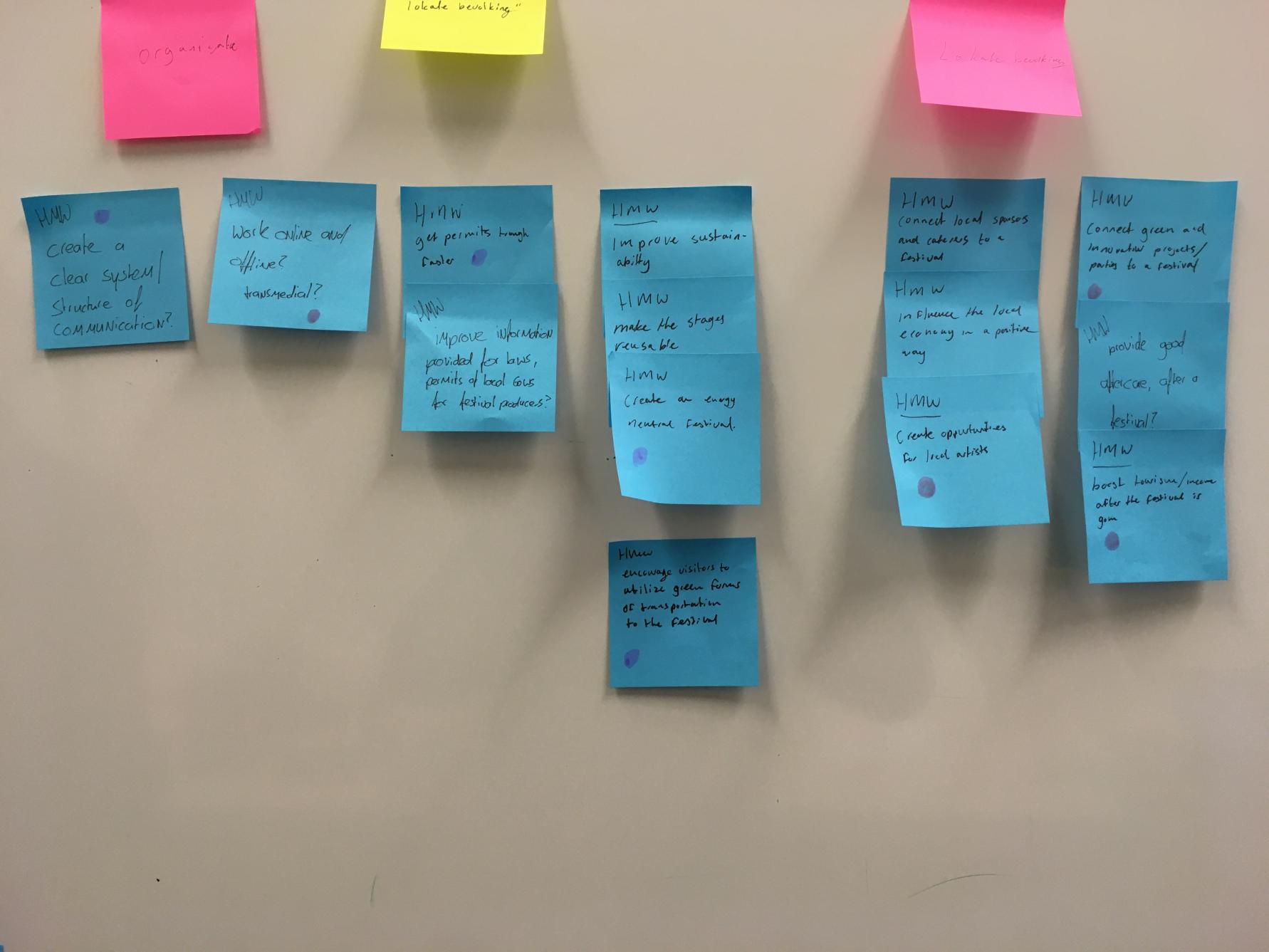
We zijn onze eerste week begonnen met een paar "How Might We" sessies, te zien in de afbeelding hierboven. Hierbij hebben we het Quadruple Helix Model gebruikt om tot een goede positionering te komen.

Deze sessies waren gebaseerd op eigen ervaringen en korte gesprekken met onder andere de Nachtburgemeester van Eindhoven. Met de volgende onderzoeksvraag en bijbehorende deelvragen gingen we richting de eerste presentatie:
How can we connect the local society to festival organizers to create more sustainable events which leave a lasting positive impact?
Onze kritische gepositioneerde onderzoeksvraag werd tijdens de eerste presentatie niet op prijs gesteld. Deze onderzoeksvraag zou te veel richten op greenwashing, wat niet onze intentie was. Dus moesten we ons project anders gaan framen, daarmee zeggende dat het geen probleem is om commercieel na te denken. Dus we moesten zorgen voor eerlijker en duidelijker standpunt. Hiervoor moesten we dit duidelijk hebben: Wat willen we uit het afstuderen halen? Wat willen we bouwen?
Voordat we verder gingen, hebben we voor onszelf en elkaar goed duidelijk gemaakt wat we graag individueel willen doen, waar we naartoe willen gaan en hoe we elkaar kunnen aanvullen. Vervolgens hebben we op die positioneringen onze rollen gebaseerd. Een gedeelte van deze expertises overlappen, dus een groot gedeelte van de taken kan door ons beiden opgepakt worden.
 Frank Roodnat
Frank Roodnat"Ik wil graag met de Dance Industry verbonden blijven. En de ervaringen die ik heb opgedaan omzetten in een nieuwe oplossing voor de industrie. Ik wil weten hoe het is om ook echt iets commercieels op de markt te zetten."
 Lorenzo de Lijser
Lorenzo de Lijser"Ik wil graag een tool ontwikkelen en ontwerpen met een fijne user experience voor een specifieke doelgroep en taak. Ik wil ervoor zorgen dat mensen met meer gemak en plezier hun taken kunnen uitvoeren."
Aanpak
Nu we duidelijker hadden welke richting we op wilden, konden we onze eerste ze verkenning in gaan inrichten. Hiervoor hadden we een strakke aanpak nodig, om goed samen te kunnen werken.
Prototypen staat centraal
Ons doel was om elke week een prototype te maken in code. Deze prototypes kon ons inzichten geven over onze technische skills en daarbij de haalbaarheid van het eindproduct. Op basis van onze onderzoeksresultaten, maakten we ontwerpcriteria. Vanuit deze criteria gingen in die week we prototypes ontwerpen en coderen.
Design Sprints

Voordat het afstuderen van start ging, waren we al begonnen met onderzoeken van verschillende ontwerpmethoden. In het begin heeft De Design Sprint ons goed geholpen om op te starten. Ook gedurende het afstudeertraject hebben we methoden uit de Design Sprint toe kunnen passen.
De missie van de Design Sprint is om antwoorden te krijgen op vraagstukken. Zodat het product getest kan worden voordat er baanbrekende keuze worden gemaakt in het proces.
De Design Sprint bestaat uit 1 week en dus opgedeeld in 5 stappen: "Monday: Make a Map & Choose a Target", "Tuesday: Sketch Competing Solutions", "Wednesday: Decide on The Best", "Thursday: Build a Realistic Prototype" en "Friday: Test with Target Customers". Deze stappen bestaan uit kleinere methodes die gericht problemen oplossen. Zo wordt er tijdens dit gehele proces continue geconvergeerd en gedivergeerd.

Tijdens ons proces kunnen we terugvallen op de kleinere methodes van de Design Sprint. Zo hebben we "How Might We Notes" gebruikt om te divergeren wanneer we vastzitten. En hebben we ideeën geconvergeerd door ontwerpen te maken. Zo hebben we gedurende ons afstudeerproject ook geprobeerd elke week een prototype te maken op basis van deze methode.
De Design Sprint wordt gebruikt door bedrijven als: Google, IDEO, Slack en Uber. Ook Nederlandse Digital Design Agencies hanteren de Design Sprint bijvoorbeeld: Awkward en Strakzat.
 Google Ventures
Google Ventures"The sprint gives teams a shortcut to learning without building and launching."
 Awkward
Awkward"Design sprints are an essential part of our workflow. The multiple day process helps us validate ideas and solve challenges through prototyping and testing ideas with our clients."
 Lorenzo de Lijser
Lorenzo de Lijser"Ik was geïnteresseerd in de Design Sprint van Jake Knapp, John Zeratsky & Braden Kowitz. Ik zie dat het proces veel gebruikt wordt door bedrijven, ik ben benieuwd hoe het ons kan helpen in ons proces."
Exploratie

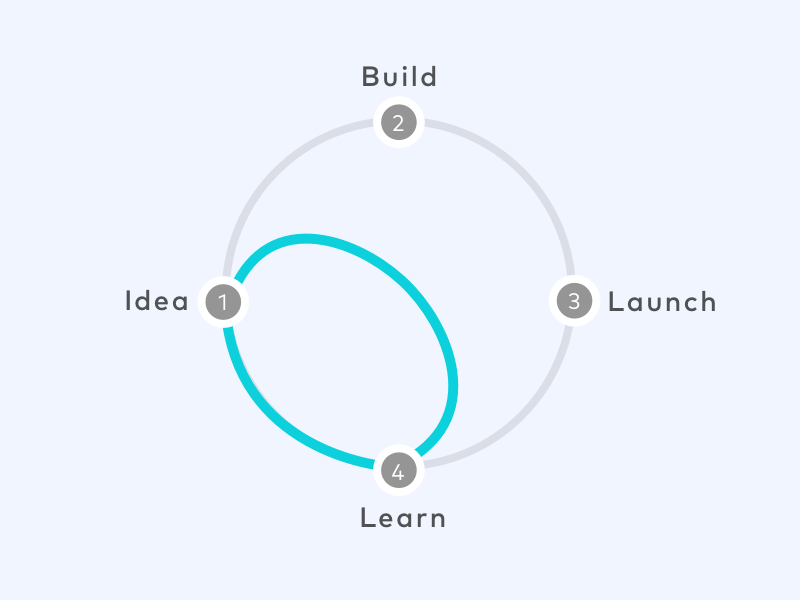
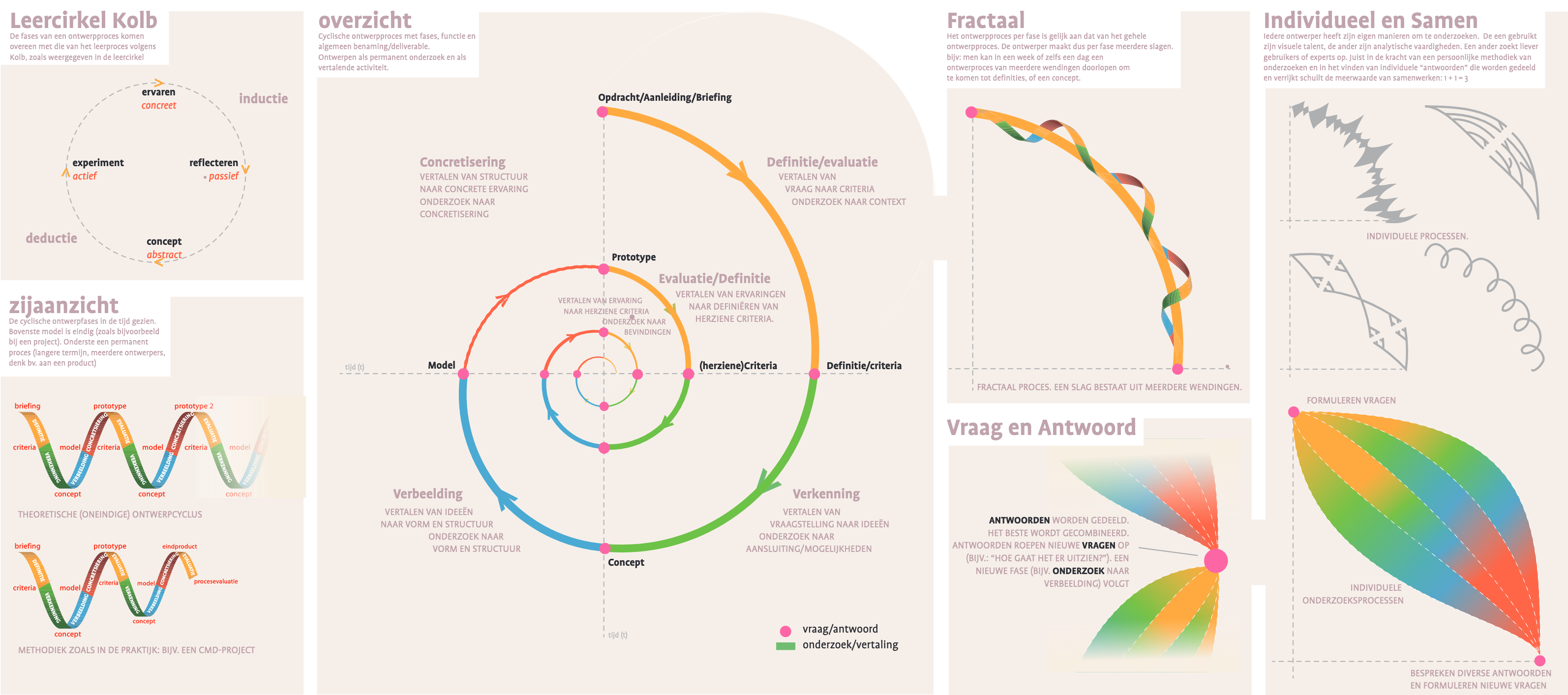
We hebben de ontwerp spiraal in acht genomen door altijd door te itereren, door nieuwe criteria op te stellen, deze te vormen tot een concept, model en prototype. In de beginfase hebben we veel ontwerpen gemaakt en onze ideeën direct geprogrammeerd. Dit hebben we gedaan om tools te testen en de mogelijkheden te onderzoeken. Elke week onderzochten we een probleemstelling en gingen we hierop itereren en te verdiepen. Dit heeft ons nieuwe inzichten gegeven over de mogelijkheden. Het heeft ons ook geholpen om nieuwe ontwerp criteria te formuleren. Uiteindelijk hebben we in deze periode bouwblokken gecreëerd, die we konden gebruiken voor ons eindontwerp.
Tools
Vanaf het begin zijn we bewust en zorgvuldig bezig met het uitkiezen van onze tools. Hierbij kijken we naar hoe we de beste samenwerkingsdynamiek krijgen en hoe ons werk altijd en overal beschikbaar is. Tools die ons hierbij helpen zijn Notion, Figma, GitHub, Vercel en sticky notes.
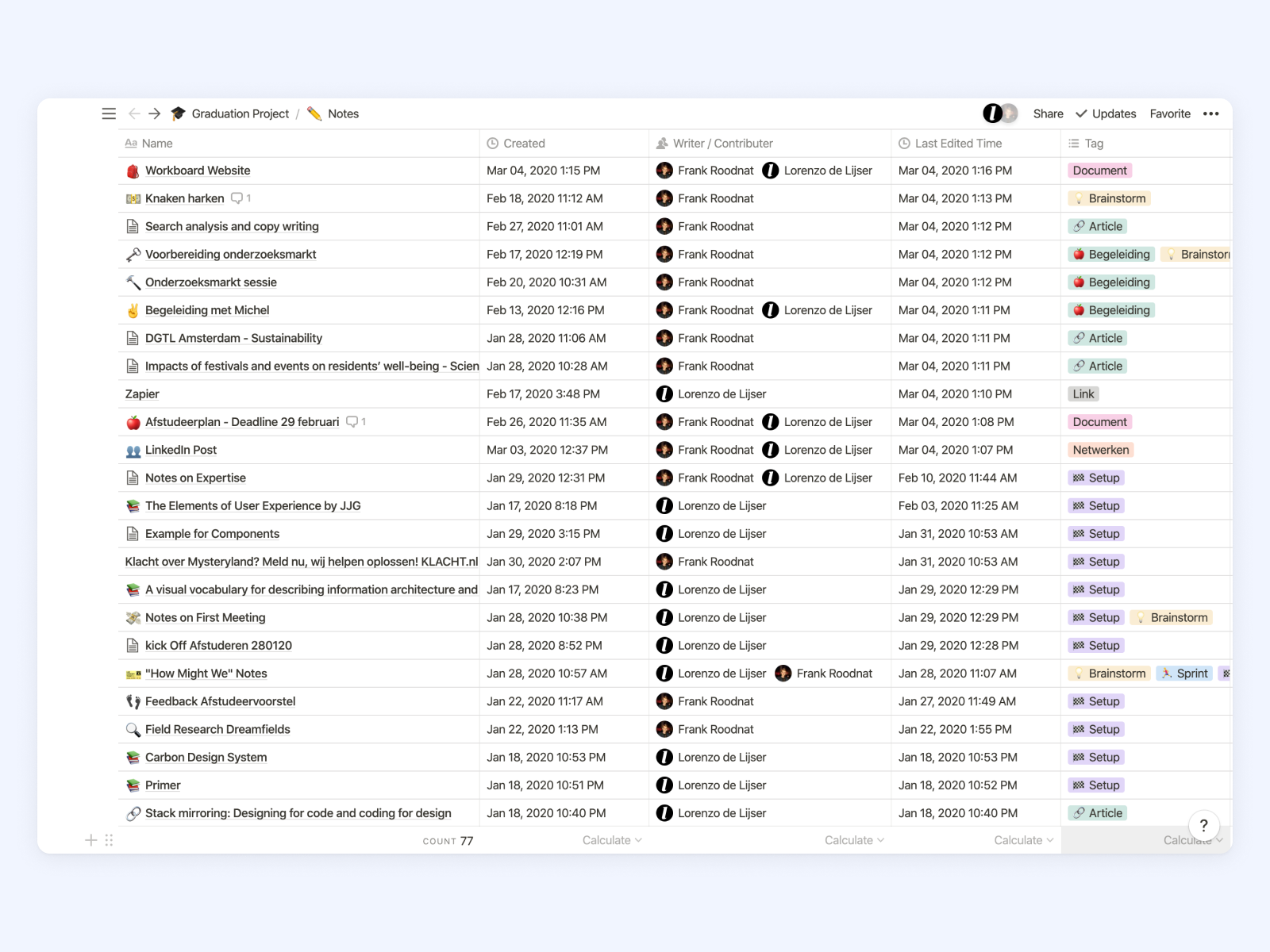
Notion

Notion is een programma waar je makkelijk online als een team samen kan maken. Notion is de plek waar we samen notities maken, plannen, het onderzoek organiseren en taken verdelen een kanban board (Scrum).
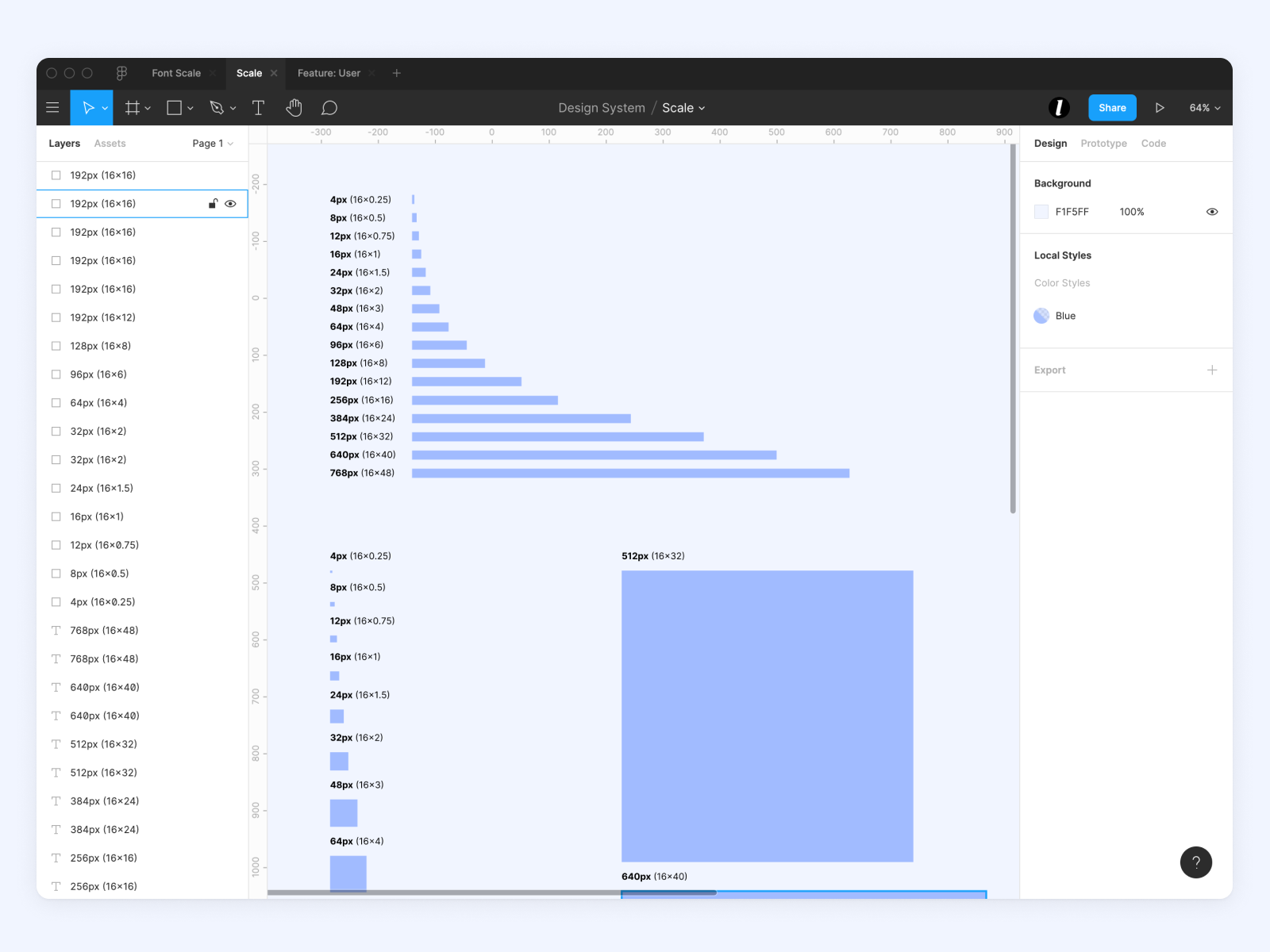
Figma

Figma "Where teams design together". Figma maakt het mogelijk om realtime in een team te designen. De werkt online in de browser, dus je kan altijd en overal bij je bestanden. Figma kan je onder andere gebruiken voor UI Design, UX Design, Prototyping, Graphic Design, Wireframing en Brainstorming.
We gebruiken Figma in veel stappen in het ontwerpproces. Van analyse van onze interviews tot het pixel perfect ontwerpen van onze applicatie. We hebben ook templates ontwikkeld die nu open source verkrijgbaar zijn voor andere designers. De templates zijn in totaal meer dan 150 keer gedownload.
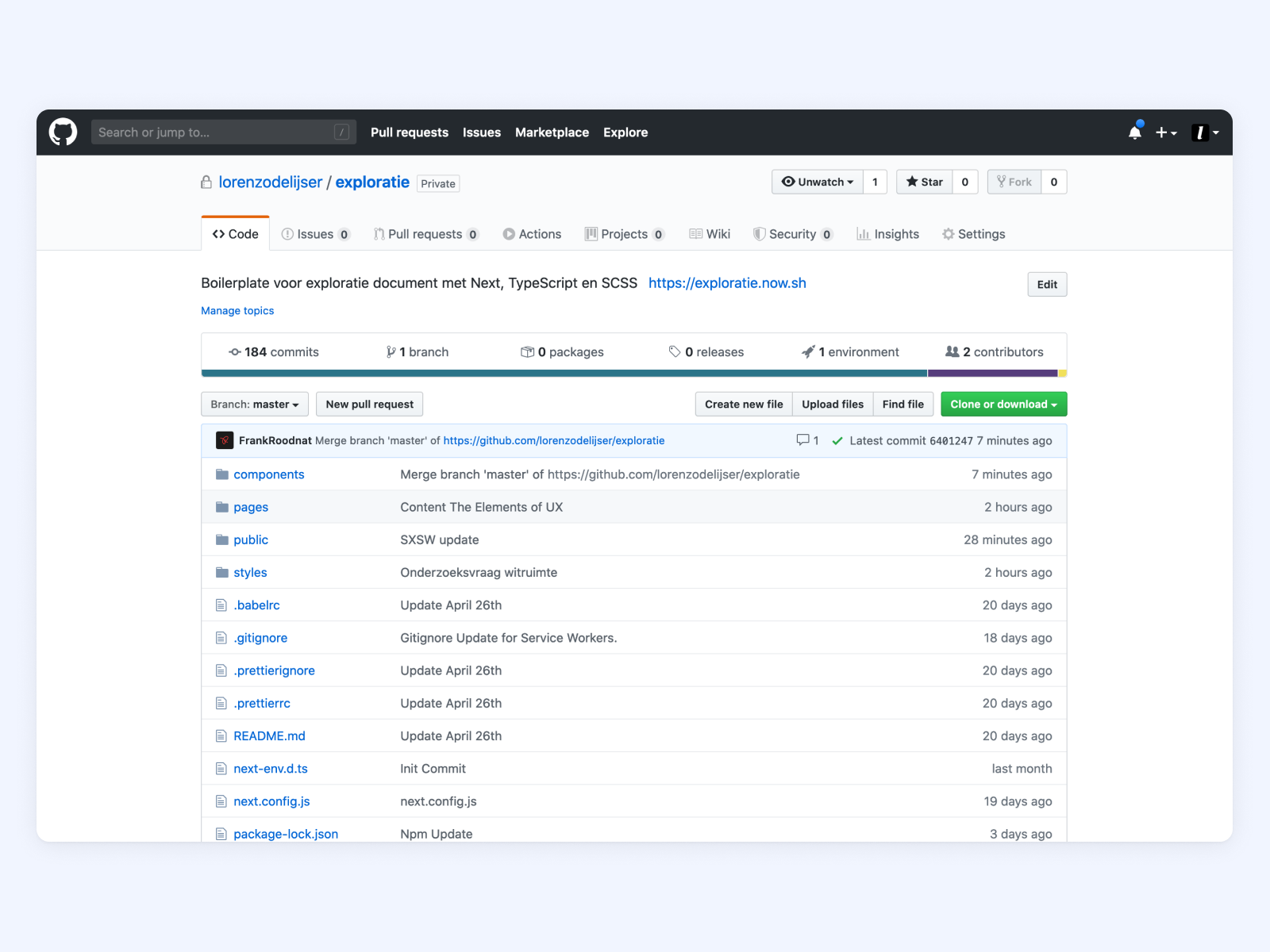
GitHub

We gebruiken GitHub om onze code op te slaan. Het is een essentieel onderdeel geworden van onze toolset, omdat het ons de mogelijkheid geeft om makkelijk (remote) samen te werken. Verder maken Branches het voor ons makkelijk om tegelijkertijd aan verschillende versies te kunnen werken.
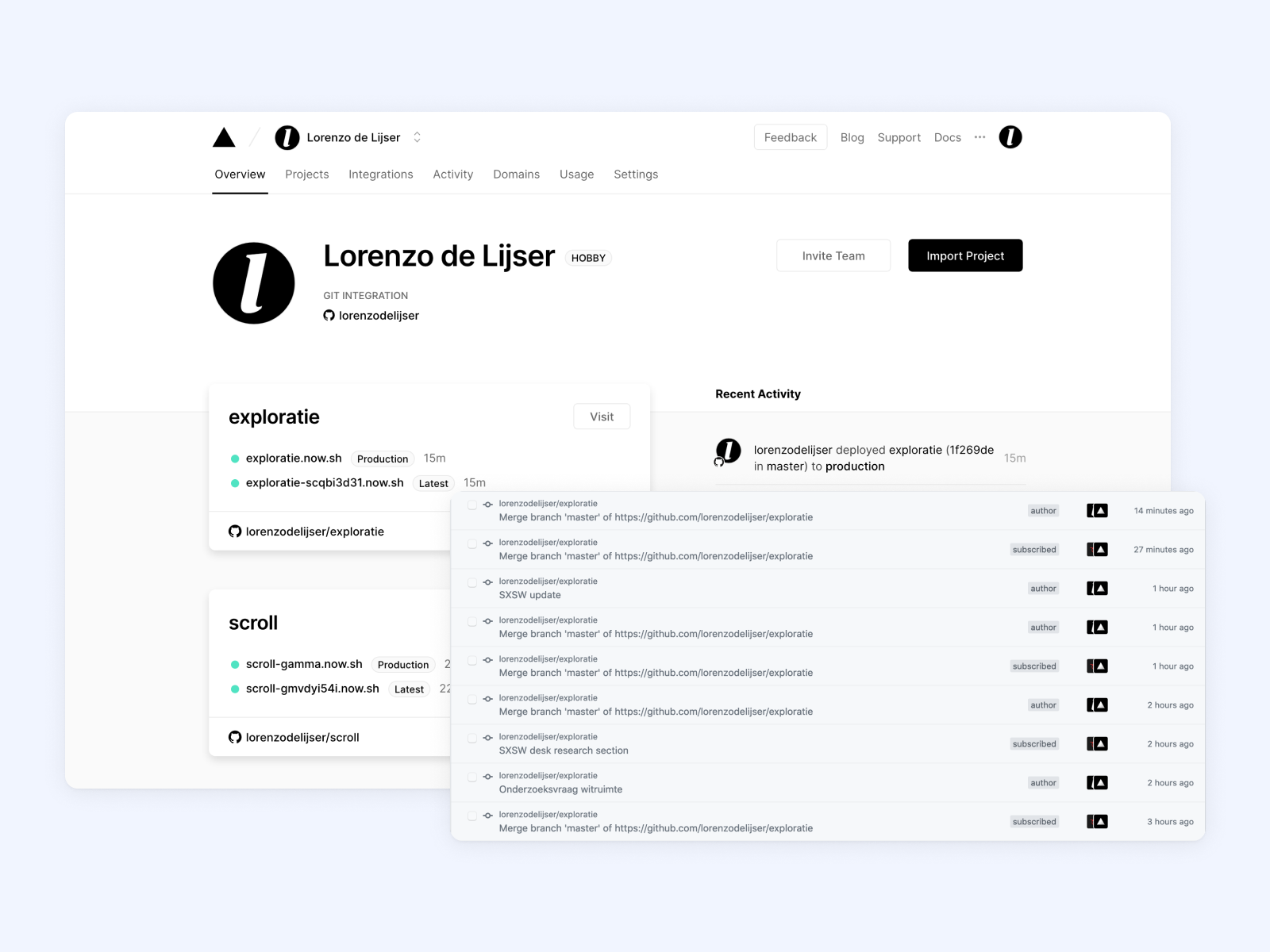
Vercel

Voor deployment van ons project gebruiken we Vercel. Vercel werkt goed in onze workflow door integratie met GitHub. Met deze integratie wordt onze Master Branch van GitHub gewatched. Dit zorgt er in het kort voor dat onze code direct online komt op onze development domein, wanneer we onze code updaten in Github.
Door de continuous deployment van Vercel kunnen we snel zonder ingewikkelde configuratie de laatste versie van ons project hosten. Dit zorgt ervoor dat we makkelijk en snel onze code kunnen testen op verschillende devices.
Sticky Notes

We hebben natuurlijk ook sticky notes gebruikt. Sticky Notes komen heel goed van pas bij brainstormen, plannen en verschillende methoden uit de Design Sprint. We hebben ook gebruik gemaakt van Scrum in het proces, dit hebben we in het begin (op school) ook met sticky notes gedaan.
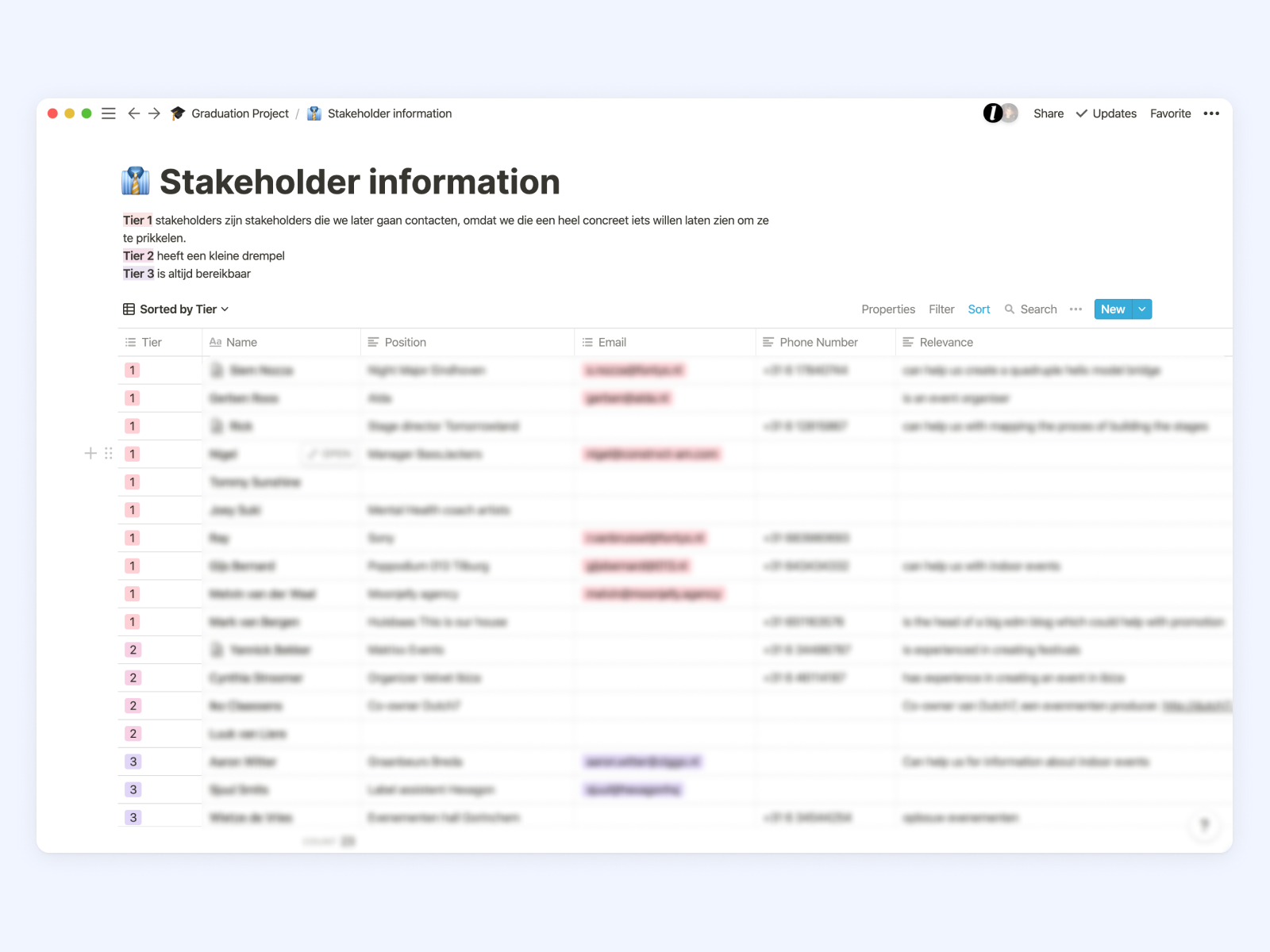
Eerste interview
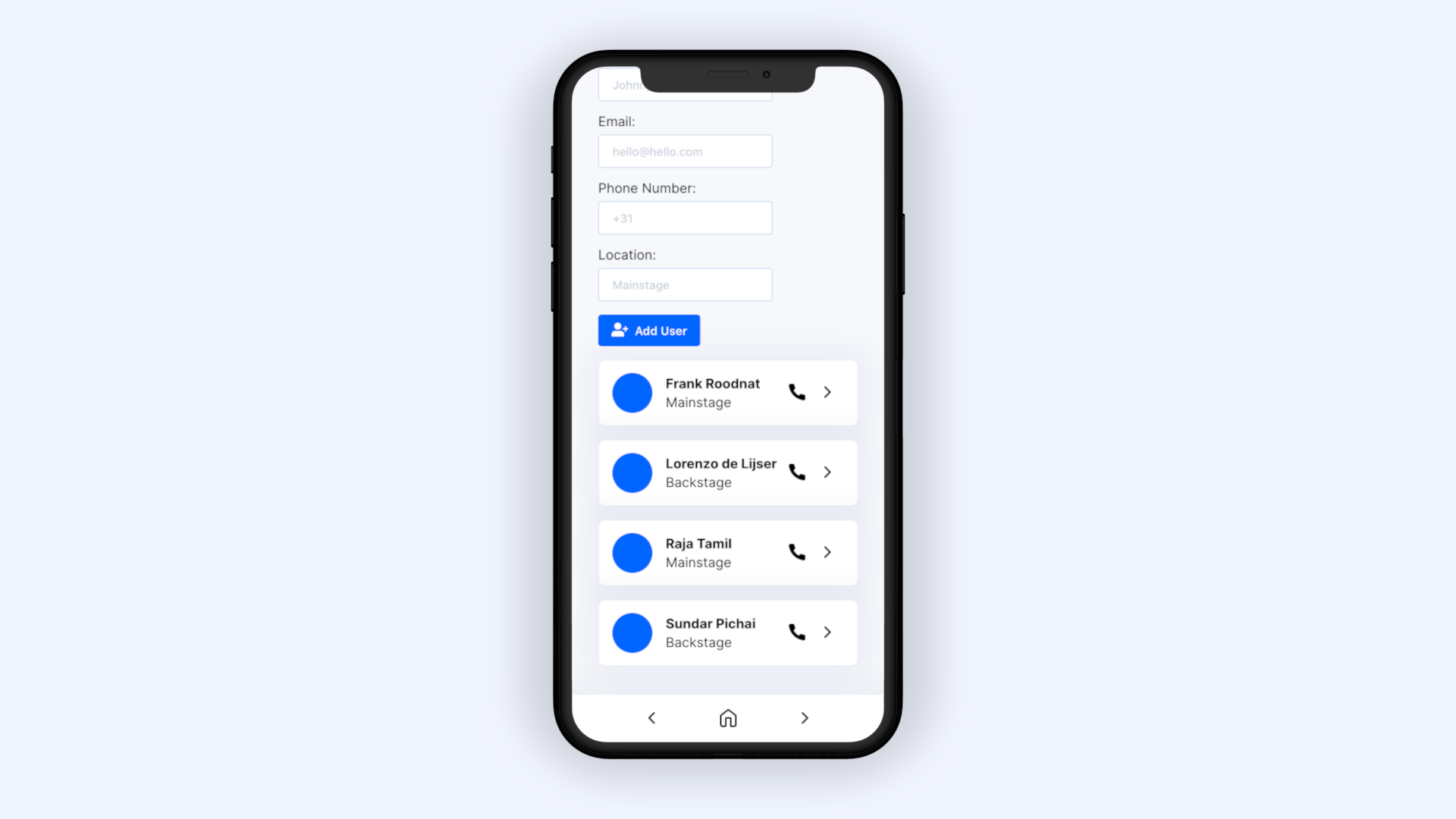
In de opstartfase hebben we een tabel gemaakt met contactgegevens van mensen die ons zouden kunnen helpen bij ons onderzoek. Een van die personen was Yannick Bekker, hij is projectleider op grote festivals en Frank werkte ook nauw met hem samen op Dreamfields Mexico.

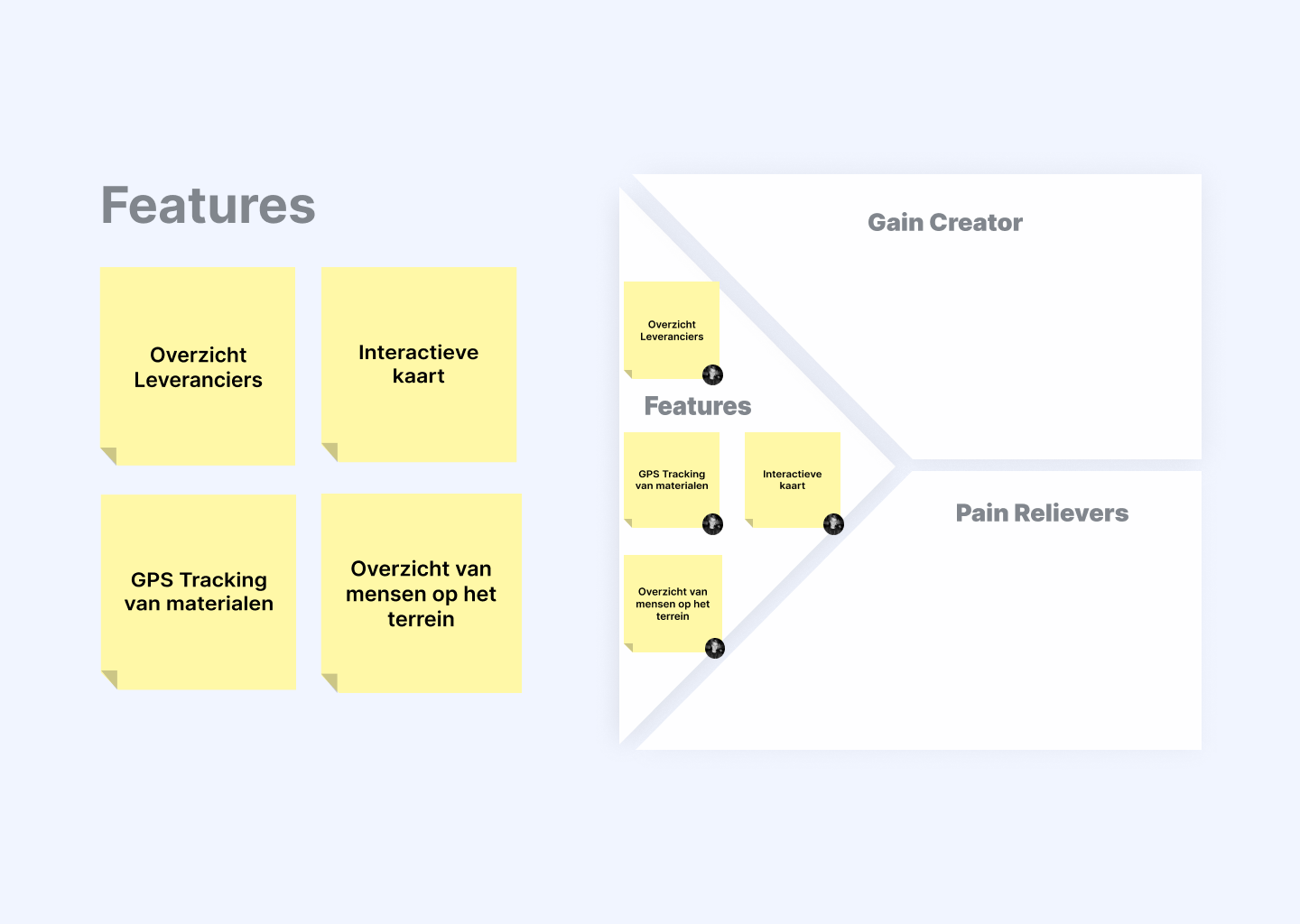
We hebben besloten om dit eerste interview te mappen in een Value Proposition model. Om zo de vertaling te maken naar de eerste features, in fase 2 hebben we ook dit interview verwerkt in een persona.

Technische exploratie
Gebasseerd op de features uit het eerste interview, zijn we aan de slag gegaan met de eerste prototypes. Daarbij konden wij ook verkennen wat onze technische mogelijkheden zijn. We hebben bijvoorbeeld beiden geen back-end ervaring, hoe gaan we dat oplossen?

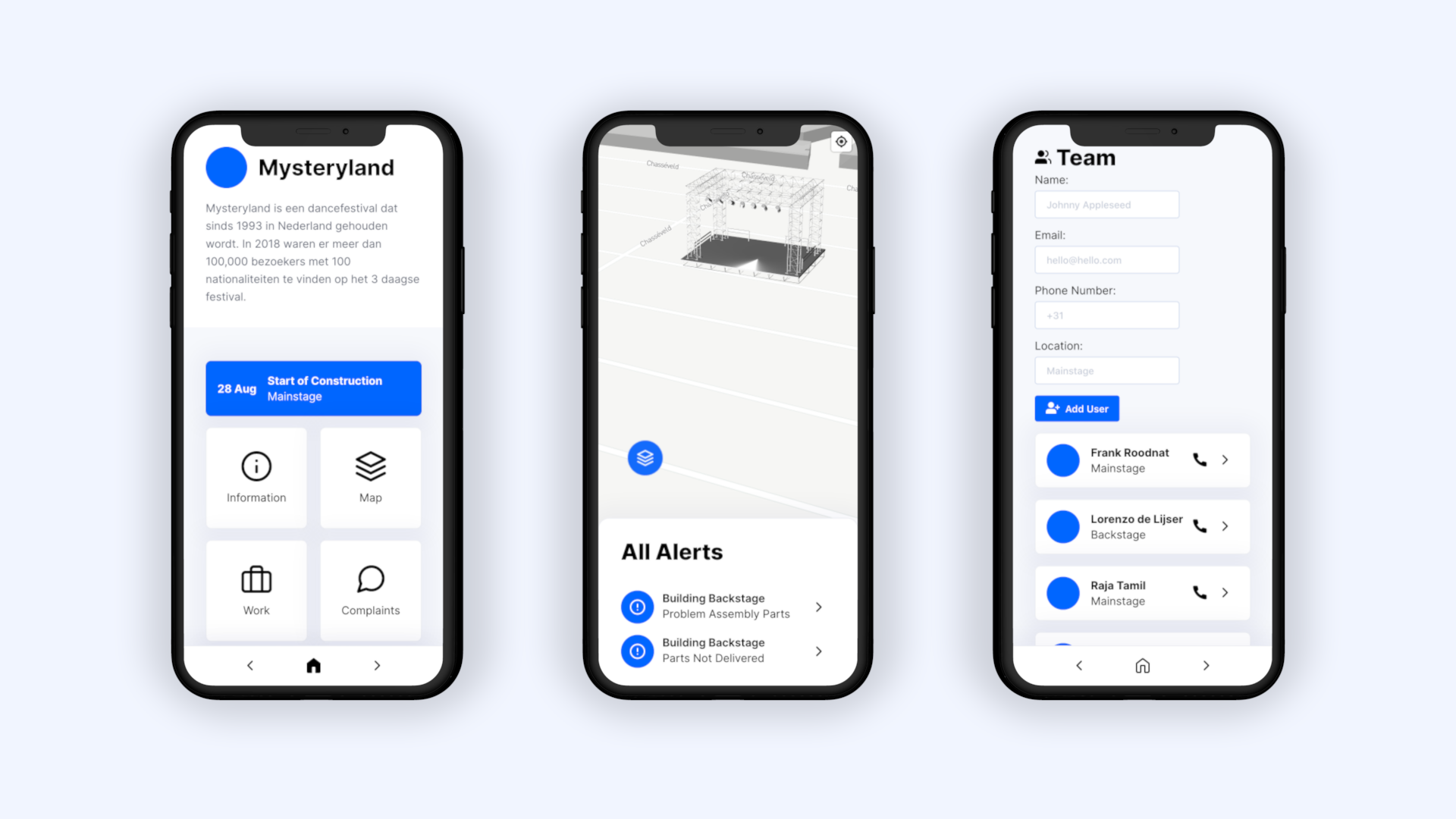
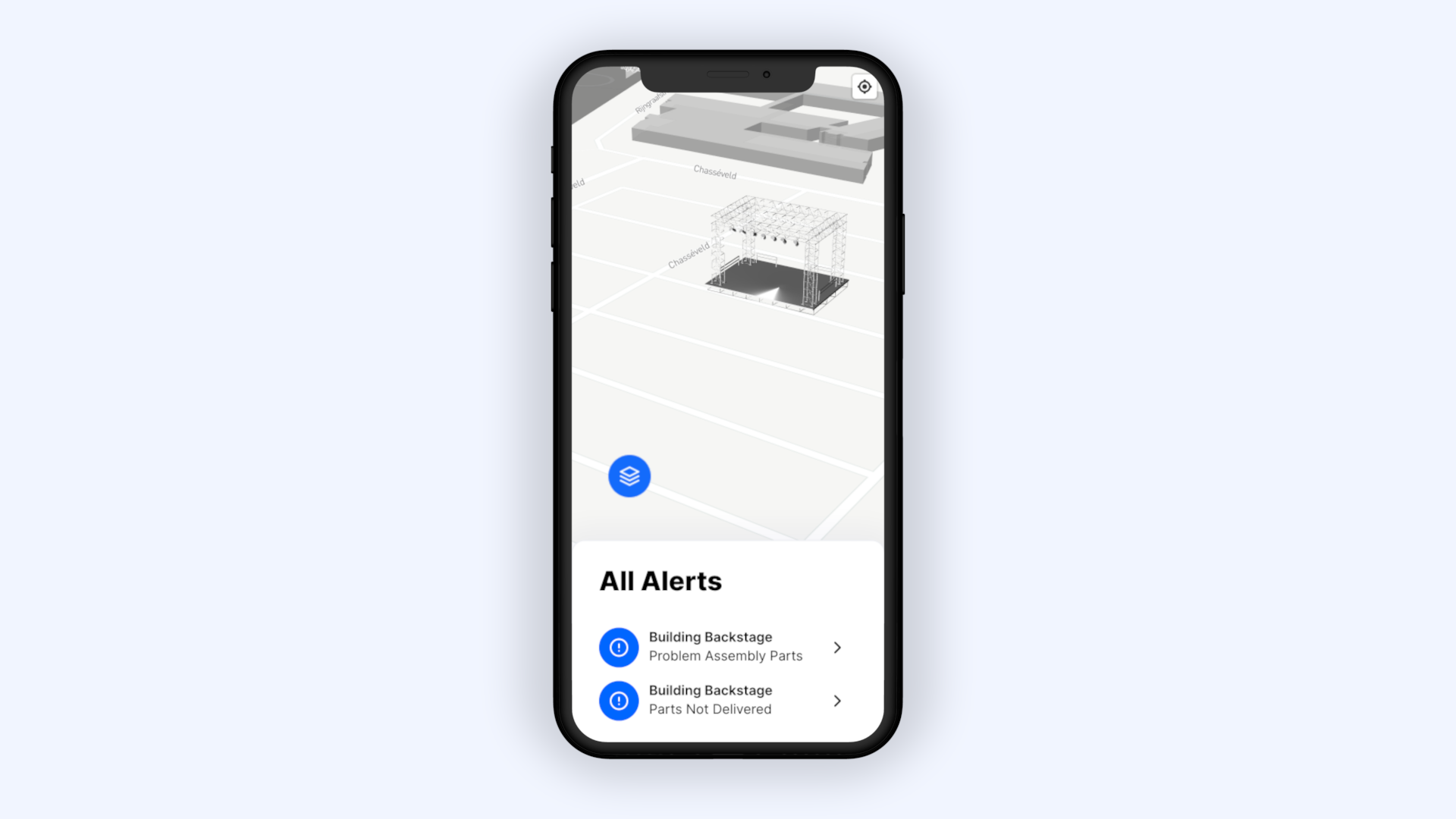
Badge Prototype

Bij dit prototype ging het om het creëren van interactieve kaarten waar verschillende soorten data op weergegeven kan worden. Daarvoor gebruikten we Mapbox, een kaarten API die gebruikt wordt door onder andere Snapchat en Strava. We wilden het gaan gebruiken om taken weer te geven of verschillende personen. De volgende stap is het halen van de data uit een real time database.
Team Prototype

Bij Team prototype zijn we oplossingen gaan zoeken voor de back-end. We hebben beiden geen back-end ervaring, en daarom zijn we geland op Firebase. Het biedt een cloud-hosted NoSQL database en live synchronisatie van data. Dat laatste is belangrijk zodat de locaties real time gesynchroniseerd worden. Via Javascript roepen we de database aan en plaatsen we de data in de app.
Authenticatie
Het was voor ons belangrijk dat de informatie beveiligd was dus hebben we via Firebase een login gemaakt. Die login moet dan ook de interface aanpassen op het type gebruiker. Daarvoor heeft Frank een tutorial gebruikt van thenetninja.
Kanban Prototype
Bij dit prototype zijn we gaan onderzoeken of we diensten als Trello in ons systeem konden integreren. We konden Trello wel inladen als externe widget, maar de taken inladen van onze eigen database is niet logisch en haalbaar.
JavaScript Frameworks
Er is ook vooronderzoek gedaan naar verschillende JavaScript Frameworks. Het is belangrijk om goed georiënteerd te zijn in het development landschap voordat je wilt beginnen met het bouwen van prototypes in code. Voor een goede workflow zijn schaalbaarheid en herbruikbaarheid van code essentieel. Voor het testen van verschillende JavaScript frameworks hebben we gekeken naar de syntax, features, online community, implementatie en bundel grote.
Voor het afstudeertraject hebben we geëxperimenteerd met: Vanille JavaScript, Vue, Nuxt, React en Next.
 Edsger W. Dijkstra
Edsger W. Dijkstra“It is not only the violin that shapes the violinist, we are all shaped by the tools we train ourselves to use, and in this respect programming languages have a devious influence: they shape our thinking habits.”
Conclusie
Uiteindelijk hadden we aan het einde van fase 1 een High Fidelity prototype staan wat een goed beeld gaf van onze verkennende fase. We hebben geëxperimenteerd en onze bevindingen uit het onderzoek omgezet in een website en een eerste prototype.
Stakeholders & positionering
Nadat we hebben gedivergeerd door het bouwen van verschillende prototypes, vonden we het tijd om te convergeren. Zodat we een duidelijkere positionering konden maken en zodat we onze eerste ontwerp resultaten konden laten zien aan de buitenwereld. We hebben daarom besloten om een website te bouwen die ons product laat zien en waarop stakeholders kunnen reageren. Deze opdracht heeft ons geholpen om duidelijk te communiceren waar we voor staan en wat we willen bereiken. Het heeft ons ook in contact gebracht met nieuwe stakeholders.
Het bouwen van de website
Om onze positionering aan te scherpen zijn we dus begonnen aan het designen en coderen van een marketing website. Deze opdracht heeft ons geholpen om duidelijk te communiceren waar we voor staan en wat we willen bereiken. Uiteindelijk konden we de website ook gebruiken om nieuwe stakeholders te werven.
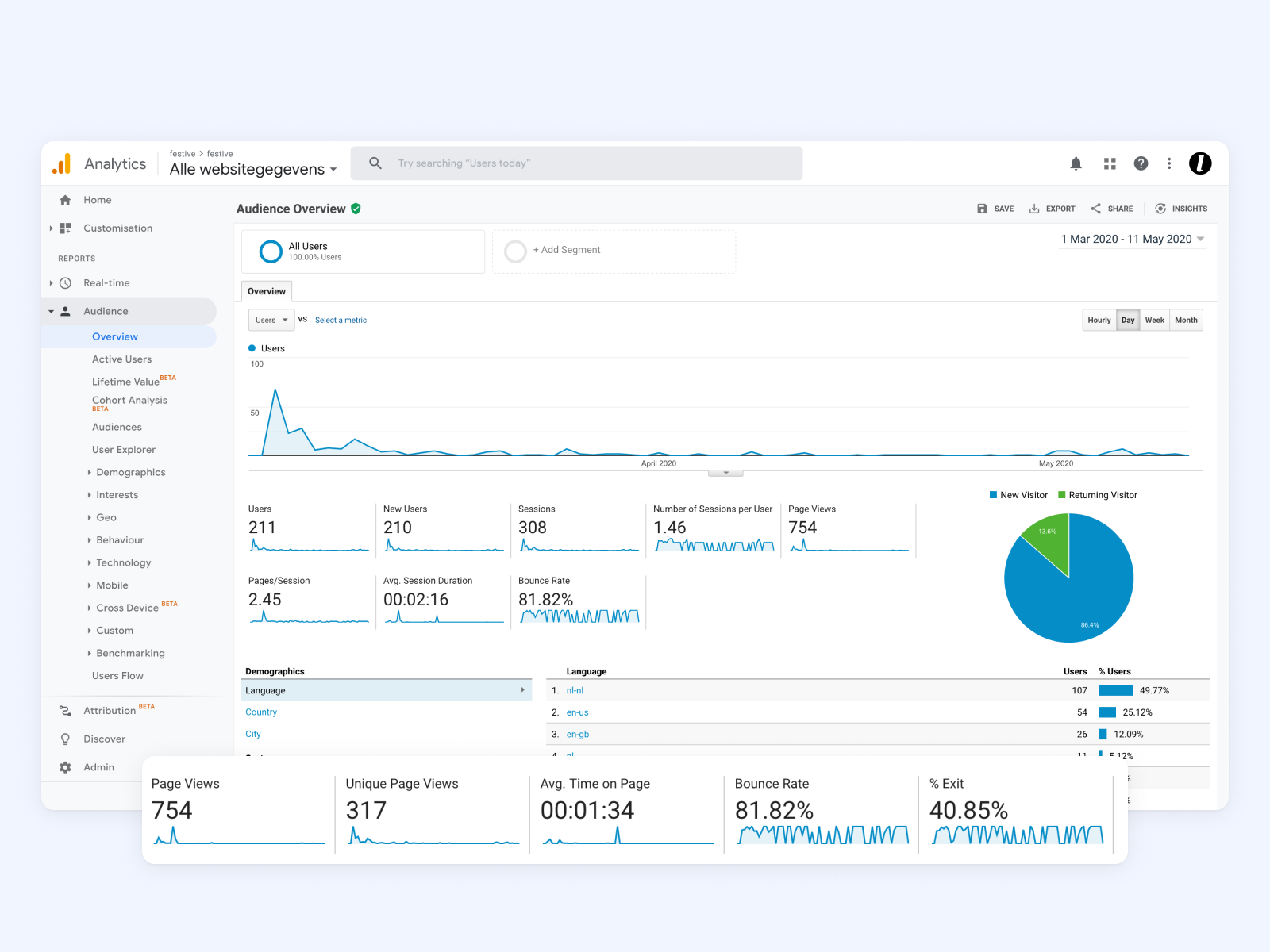
Het publiceren en het analyseren van de gegevens
Toen de website af was konden we hem publiceren, we hebben dat via LinkedIn kenbaar gemaakt aan ons netwerk. We wilden graag meer weten over onze doelgroep en hoeveel mensen op onze website terecht komen. Daarom hebben we Google Analytics en Hotjar op onze website geïntegreerd. Hierbij kunnen we realtime bijhouden of we bezoekers hebben, waar onze bezoekers vandaan komen en nog veel meer. Hiervoor moeten we ook wettelijk een Cookie Policy en een Privacy Policy delen met onze bezoekers, deze is weergegeven onderaan onze pagina.
De website heeft zeker interesse gewekt en een paar interessante partijen aangetrokken. Zo waren we in contact gekomen met een stagiair van het label Hexagon, die in Mei een evenement hebben in de Ziggo Dome. De verantwoordelijke voor de organisatie van dat evenement is dan weer Alda, waar Frank dan weer contact mee heeft.
Conclusie
De website heeft ons mooie connecties en stakeholders opgeleverd. Door dit te doen hebben we goed onze onderzoeksvraag en positie kunnen aanscherpen en hebben we stakeholders gevonden die we konden interviewen voor fase 2 onderzoek. We hebben zelfs feedback ontvangen voor de website zelf. Denk bijvoorbeeld aan de toon van de tekst en verduidelijking in interactie. Zo hebben we gaandeweg ook onze marketing website up to date gehouden.

Deelvragen & Onderzoeksmarkt
Hoe kunnen we het logistieke proces van een festival optimaliseren met een webapp en dat rendabel maken?”
Met die onderzoeksvraag en de drie prototypes: "Badge Prototype", "Team Prototype" en "Kanban Prototype" gingen we de onderzoeksmarkt op.
Tijdens de onderzoeksmarkt kregen we de feedback om nog kritischer te kijken naar ons onderzoek.
"Nog te veel bezig met het eindontwerp neem strategie en onderzoek serieuzer. Wat is het probleem onder het probleem onderzoek het vanuit de vercshillende stakeholders Hoe kun je dat doen? Eigen visie positionering als maker minimaal geframed."
Feedback en Reflectie
 Frank Roodnat
Frank Roodnat"Ik vond het zelf een goede eerste fase, en heel goed dat we veel bezig zijn geweest met coderen. We weten nu dat we in staat zijn om een hoogwaardig prototype te maken. De website vond ik ook een hele goede ontwikkeling want het hielp ons met het maken van een eerste belofte/positionering aan de hand van onze eerste onderzoeksactiviteiten. Wat in de onderzoeksmarkt naar boven kwam is dat we onderzoek moeten gaan doen naar het onderliggende probleem. Het probleem onder het probleem."
 Lorenzo de Lijser
Lorenzo de LijserDe eerste fase ging goed van start. Door elke dag naar school te komen en met een vast proces te itereren konden we veel stappen zetten. Het moeilijkste punt in deze fase was de positionering van het project. Dit door de kritische feedback op onze positionering. We hebben dit op verschillende manieren proberen te tackelen. Uiteindelijk hebben we een positionering gedefinieerd door middel van een marketing website te bouwen, dit was een goede zet. Verder hebben wij te weinig onderzoek verricht en hebben wij ons niet goed genoeg verdiept in het probleem zelf, dit is iets waar wij na deze fase aan gingen werken.