In dit hoofdstuk gaan we de diepte in met ons onderzoek. Hierbij hebben we onze ethos om constant prototypes te maken veranderd. We gaan antwoorden proberen te vinden op onze deelvragen en scherpen die aan waar het nodig is. Met als doel om onderliggende problemen in het proces boven water te krijgen, die we kunnen analyseren om vervolgens een oplossing te creëren. Dit doen we door onderzoek te doen en in gesprek te gaan met de doelgroep om zo achter hun werkwijze, frustraties en doelen te komen. Aan het eind van deze fase hebben we onze bevinden gepresenteerd aan onze docent begeleiders.
Punten
- Proces, hoe we ons gebruikers onderzoek doen.
- Desk Research, een ananlyse van SXSW
- Interviews, diepte interviews met een opbouwer, projectleider en leverancier
- Ons Corona proces
- Beantwoording Deelvragen en Uiteindelijke Analyse
Inrichting proces
Tijdens de verkenende fase hebben we aardig wat inzichten opgedaan over hoe we het beste samenwerken. In de tweede hebben we ons doel verschoven om user research, door dit te doen is ons proces ook veranderd.
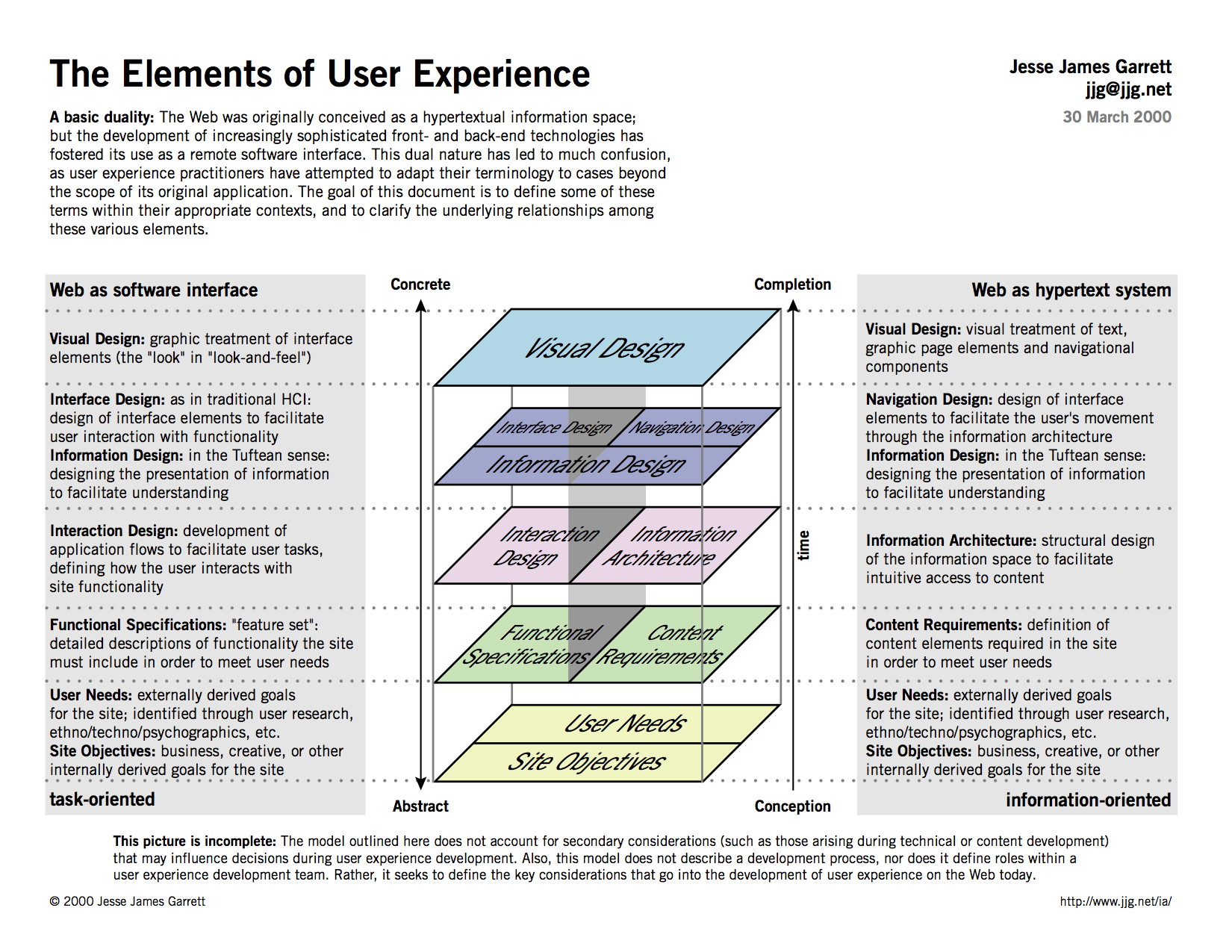
The Elements of User Experience

 Jesse James Garrett
Jesse James Garrett"This conceptual model of the considerations involved in designing successful user experiences for Web sites is the foundation for all my subsequent work in this field."
Om goed onderzoek te verrichten naar onze doelgroep hebben we altijd "The Elements of User Experience" door Jesse James Garrett erbij gehouden. Het schema is een leidraad voor ons project. Dit schema deeld alle onderdelen van User Experience op, zodat we kunnen pinpointen op welke onderdelen we verder onderzoek moeten verrichten. Dit zorgt ervoor dat we weten waar we naartoe moeten werken en welke informatie we moeten verzamelen.
Voor ons project hebben we de linkse tabel aangehouden: "Web as software interface". Dit hebben we gedaan omdat ons project "task-oriented" is. Het doel is om van beneden naar boven te werken, om van abstracte inzichten een concreet product te leveren.
Site Objectives
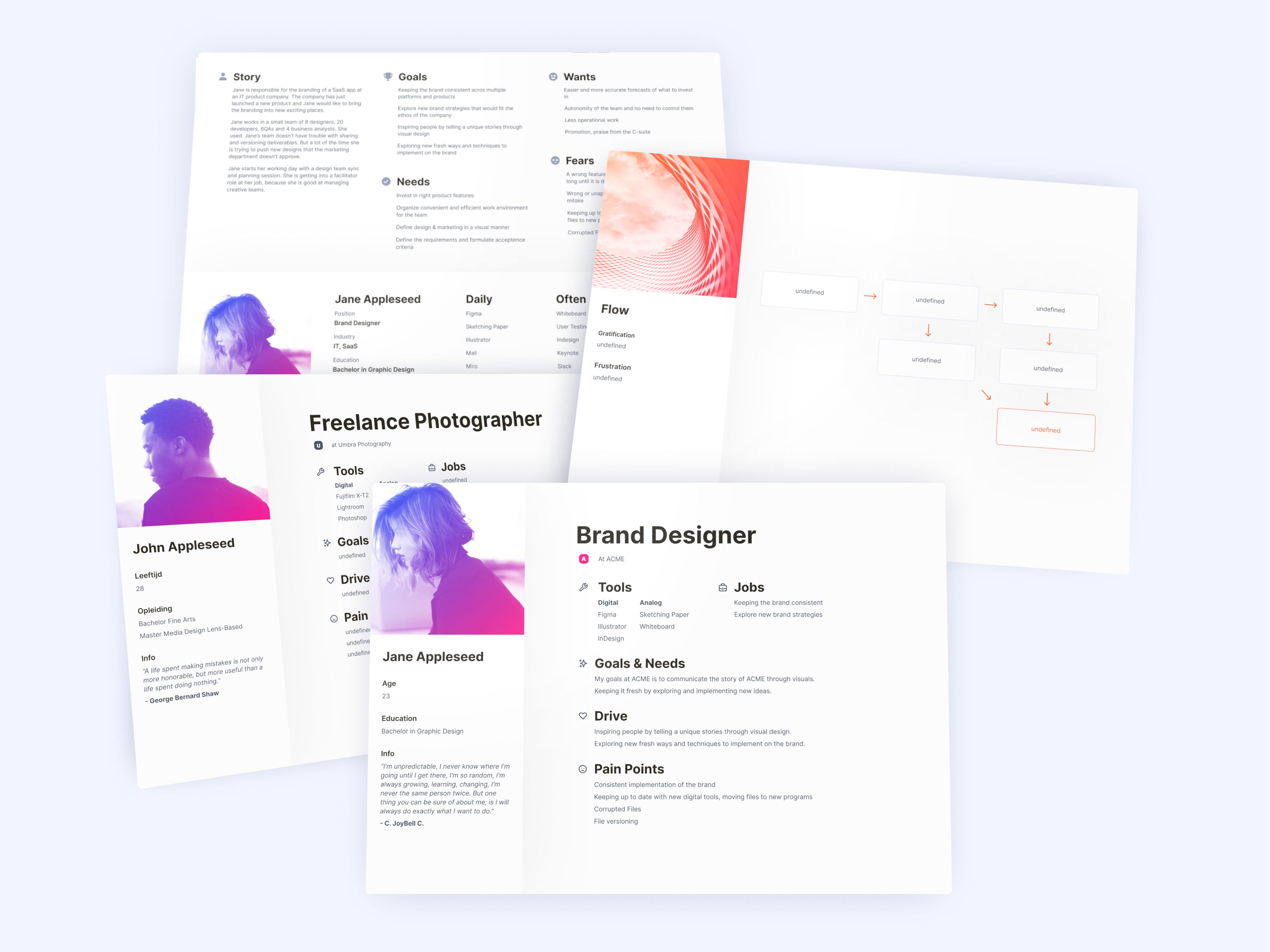
"Business, creative, or other internally derived goals for the site". Tijdens het interviewen van onze stakeholders hebben we geprobeerd achter onderliggende doelen te komen. De gevormde persona's uit de interviews hebben allemaal een onderdeel "goals", waar de onderliggende doelen worden weergegeven.

User Needs
"Externally derived goals for the site; identified through user research, ethno/techno/psychographics, etc.". We hebben gekeken welke onderdelen essentieel zijn voor het uitvoeren van werk. Deze hebben we onder elkaar gezet en gelinkt.

Functional Specifications
""Feature set": detailed descriptions of functionality the site must include in order to meet user needs". Uit de User Needs hebben we onderzocht hoe we deze een functioneel konden maken met features.
Interaction Design
"Development of application flows to facilitate user tasks, defining how the user interacts with sit functionality".
Information Design
"In the Tuftean sense: designing the presentation of information to facilitate understanding". Bij het interactie ontwerp hebben we flows gemaakt, hoe deze features uitgevoerd moesten worden. Hierbij is het belangrijk om te letten op welke volgorde je informatie aan de gebruiker wilt weergeven.
Interface Design
"As in traditional HCI: design of interface elements to facilitate user interaction with functionality". Tijdens deze stap hebben we verder geïtereerd op de interface elementen en welke interacties er mogelijk zijn in de interface.
Visual Design
"Graphic treatment of interface elements (the "look" in "look-and-feel")". Als laatste hebben we het ontwerp gepolished.
Divergeren of Convergeren

Daarnaast vinden we het heel belangrijk om na te gaan wanneer we aan het convergeren zijn of aan het divergeren. Het is lastig werken in teamverband als de een eigenlijk steeds meer informatie probeert te verzamelen (divergeren), terwijl de ander die irrelevant vindt omdat hij conclusies aan het trekken is en geen behoefte heeft aan nieuwe info (convergeren).
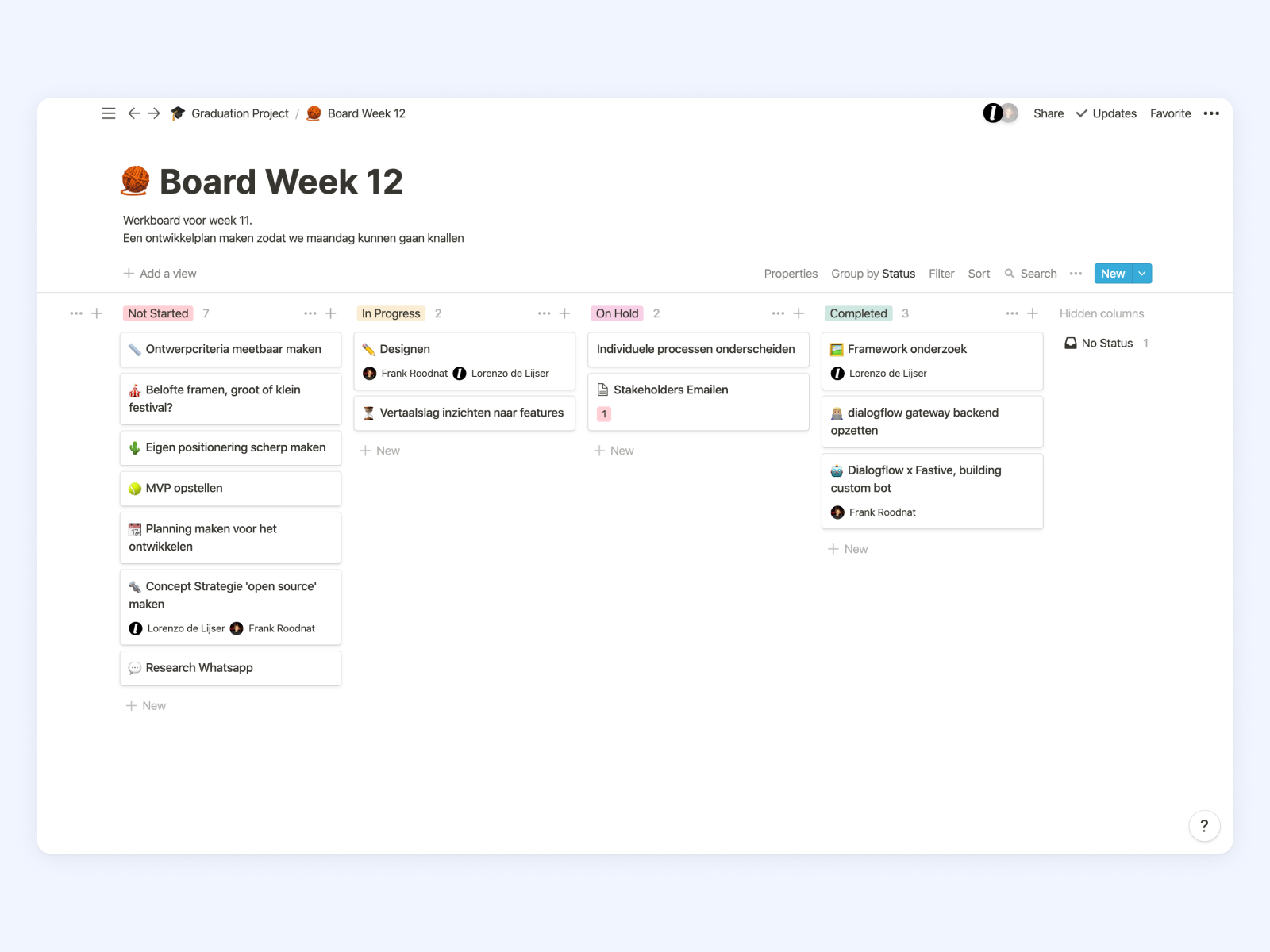
Scrum gestart

We hebben ook gebruik gemaakt van Scrum in het proces. Hierbij hebben we onze taken opgedeeld in "Backlog", "To Do", "Doing" and "Done". In het begin hebben we dit op school gedaan met sticky notes. Later hebben we het ingevoer in Notion, omdat dit veel makkelijker is tijdens de Corona tijden.

Tot nu toe voldoet het digitale takenbord in Notion, maar het is toch fijn om iets te hebben waar je in de ochtend met een bakkie koffie bij kan gaan staan. De sub taken voor het ontwikkelen van prototypes of de website blijven wel digitaal.
Analyse SXSW - Desk Research
Wat houd het logistieke proces in?
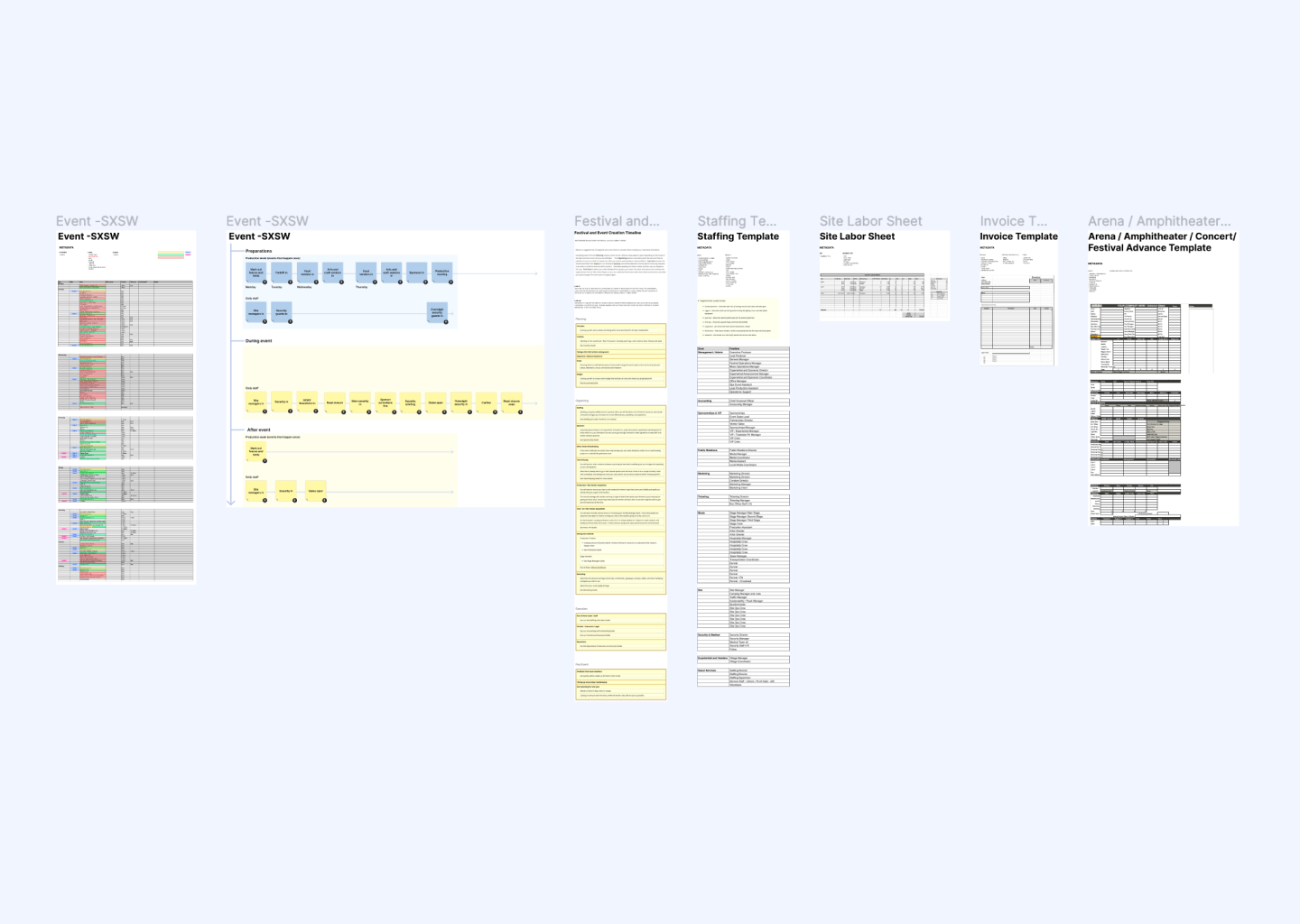
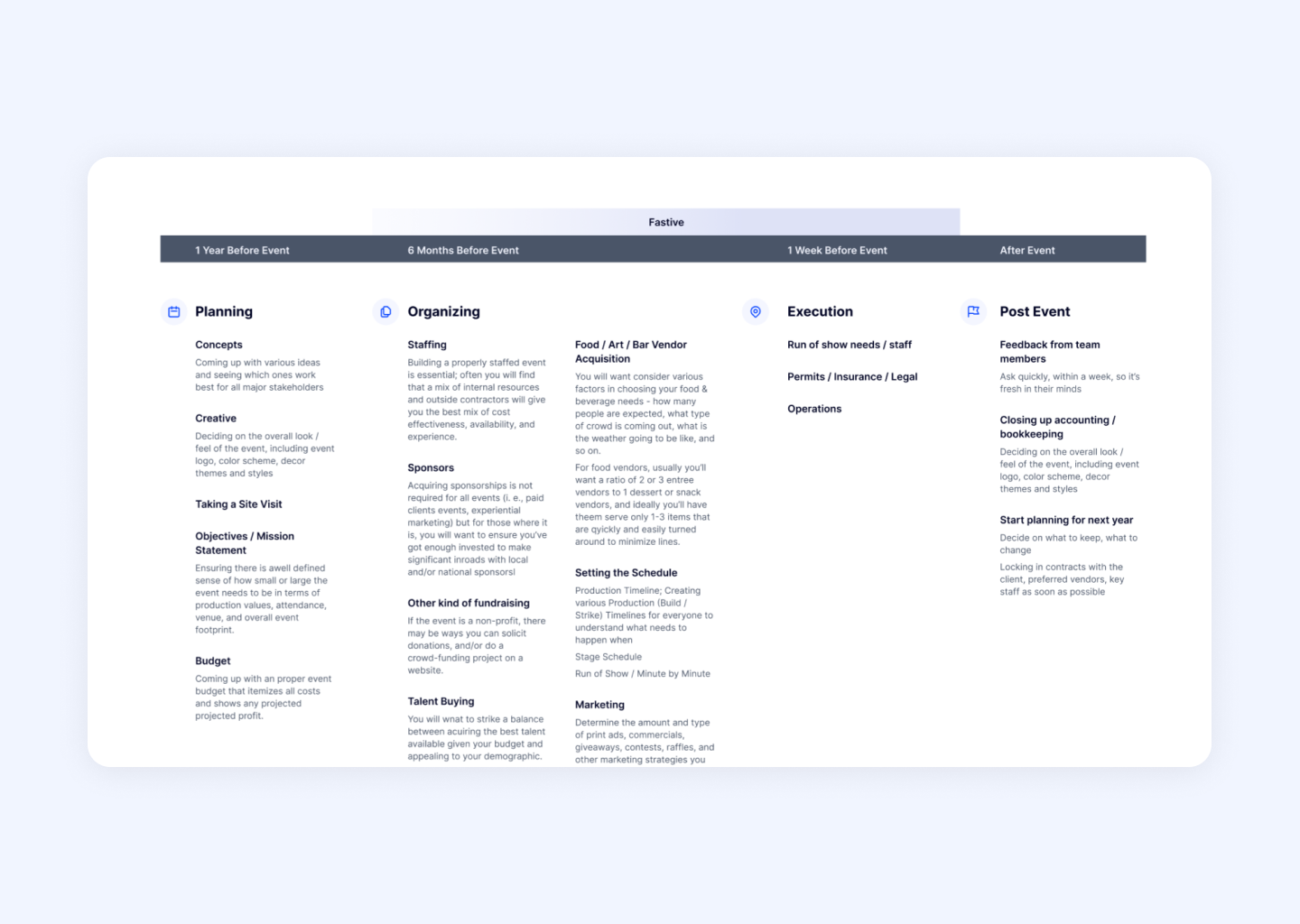
Aan het begin van ons desk research kwamen we op deze goudmijn terecht. Deze website staat vol met handleidingen over het organiseren van een evenement. Met daarbij voorbeelden van verschillende documenten. De productieplanning vonden we toch wel het interessantst. Met betrekking tot onze onderzoeksvraag.

We hebben het schema bestudeerd en proberen om te bouwen in een soort overzichtelijke tijdlijn.

 Frank Roodnat
Frank Roodnat"Het bouwen van een festival is in essentie het verplaatsen van een hoeveelheid mensen en spullen van A naar B."
Op deze site stond ook een document met welke rollen vervuld worden tijdens de productie. Hieruit hebben we 3 rollen opgepakt waar we ons verder op gaan focussen.
- De site crew
- De projectleider
- De leverancier
Interviews
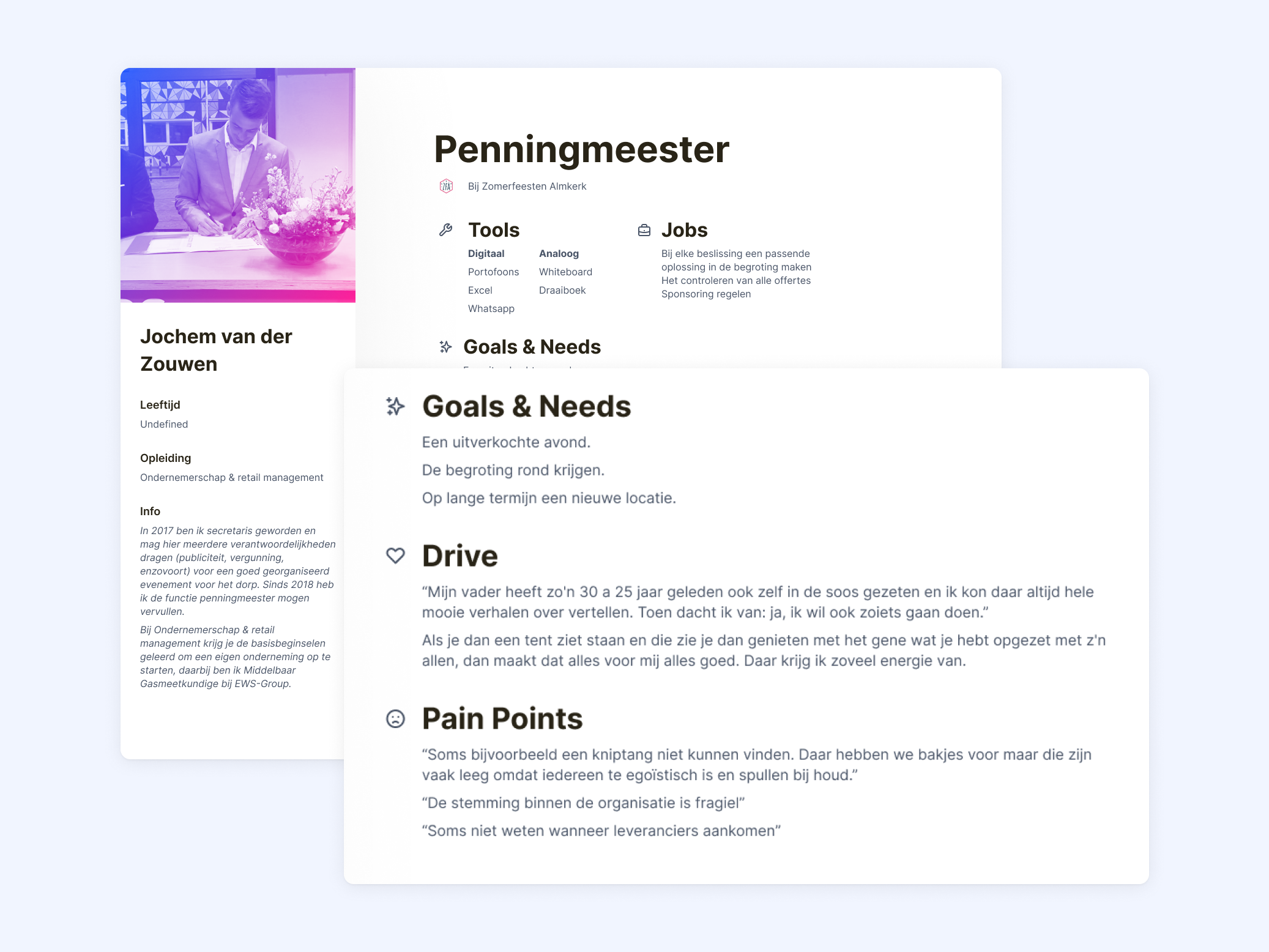
Nu we in beeld hadden welke mensen in onze doelgroep zitten, konden we beginnen met het maken van afspraken en het voorbereiden van de interviews. We wilden wat meer de diepte in dan bij het eerste interview en hebben daarom research gedaan naar hoe we dat het beste konden aanpakken. De interviews zijn visueel gemaakt in onze zelf ontworpen personas.

Analyse ZFA - Desk Research
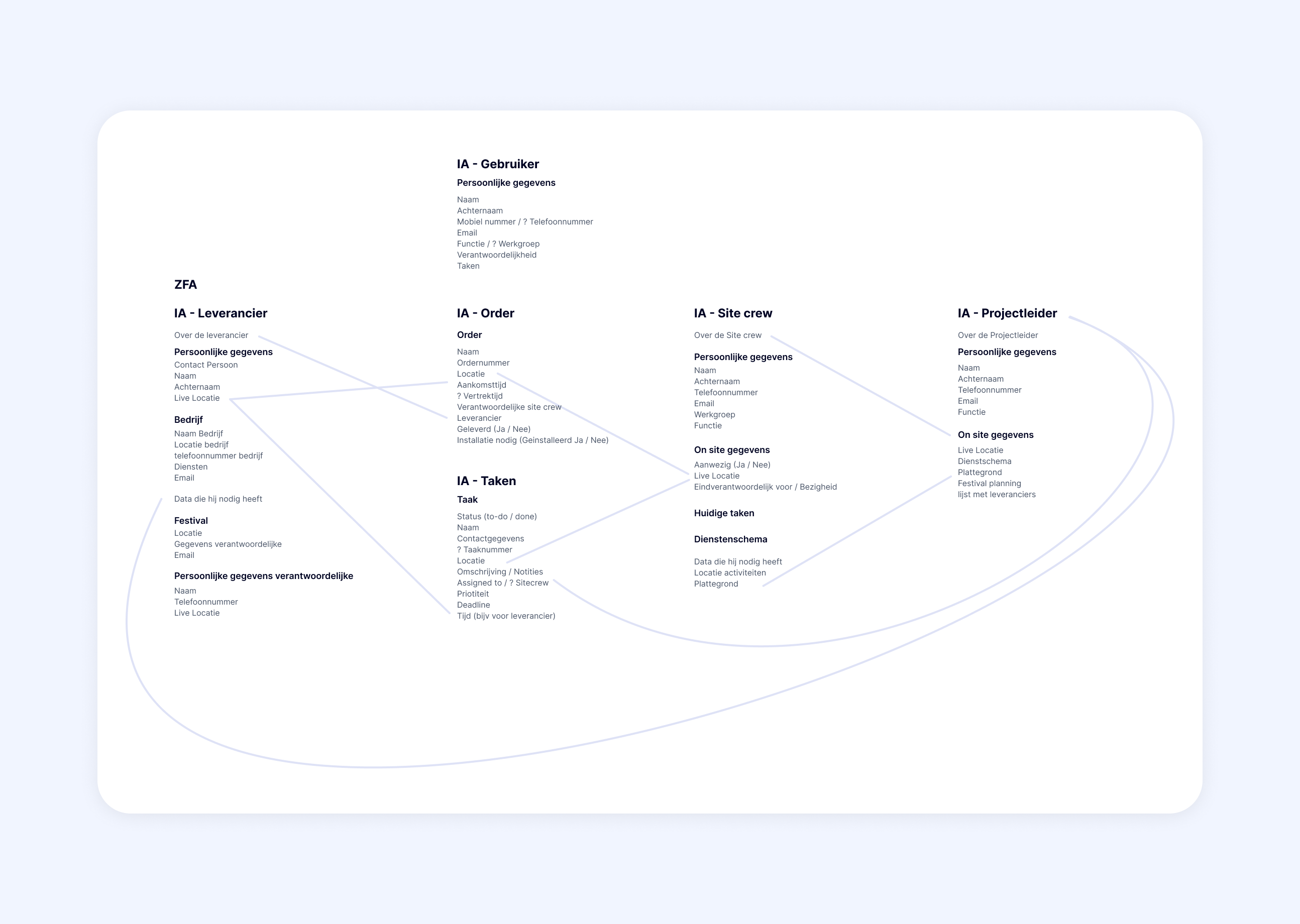
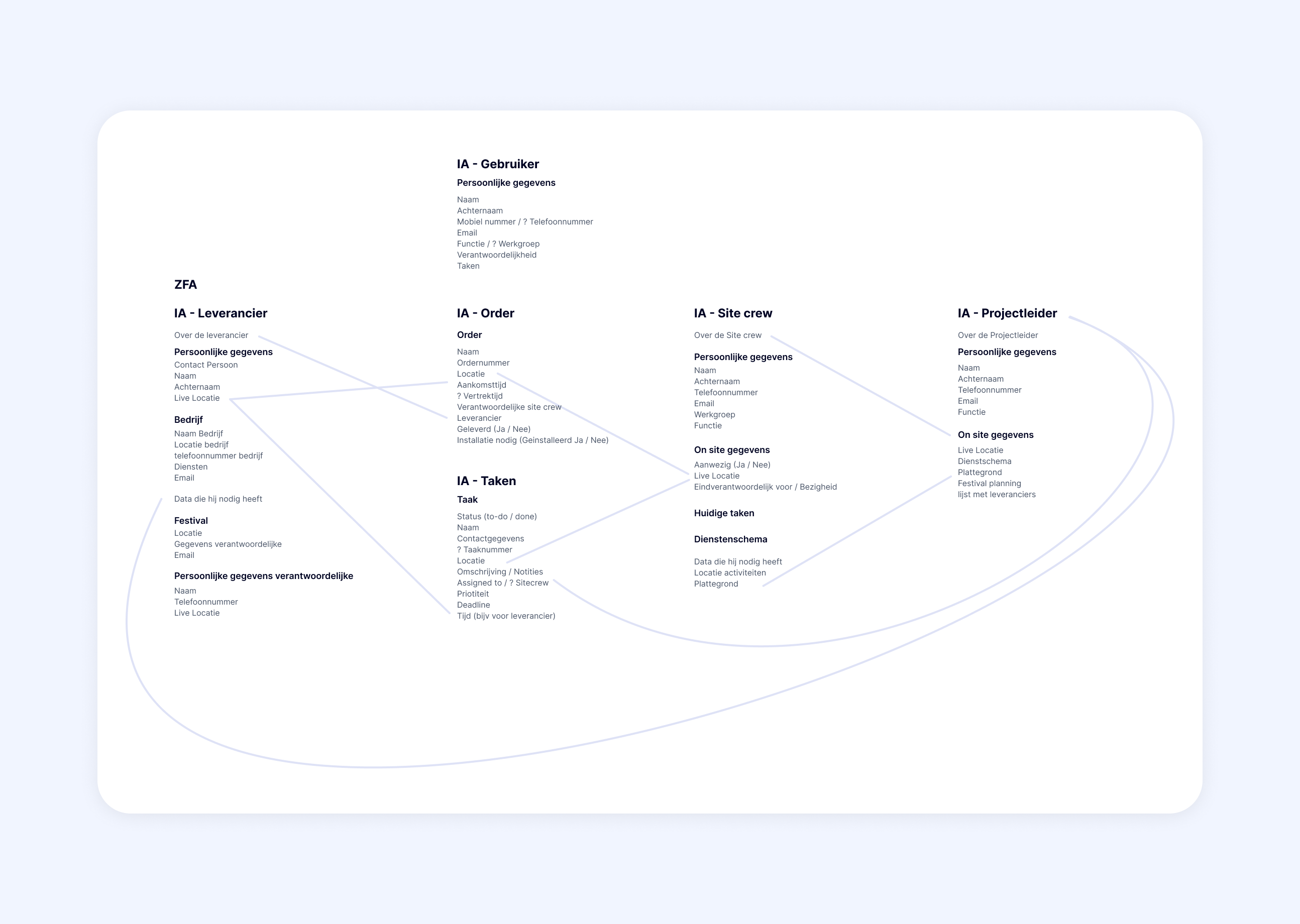
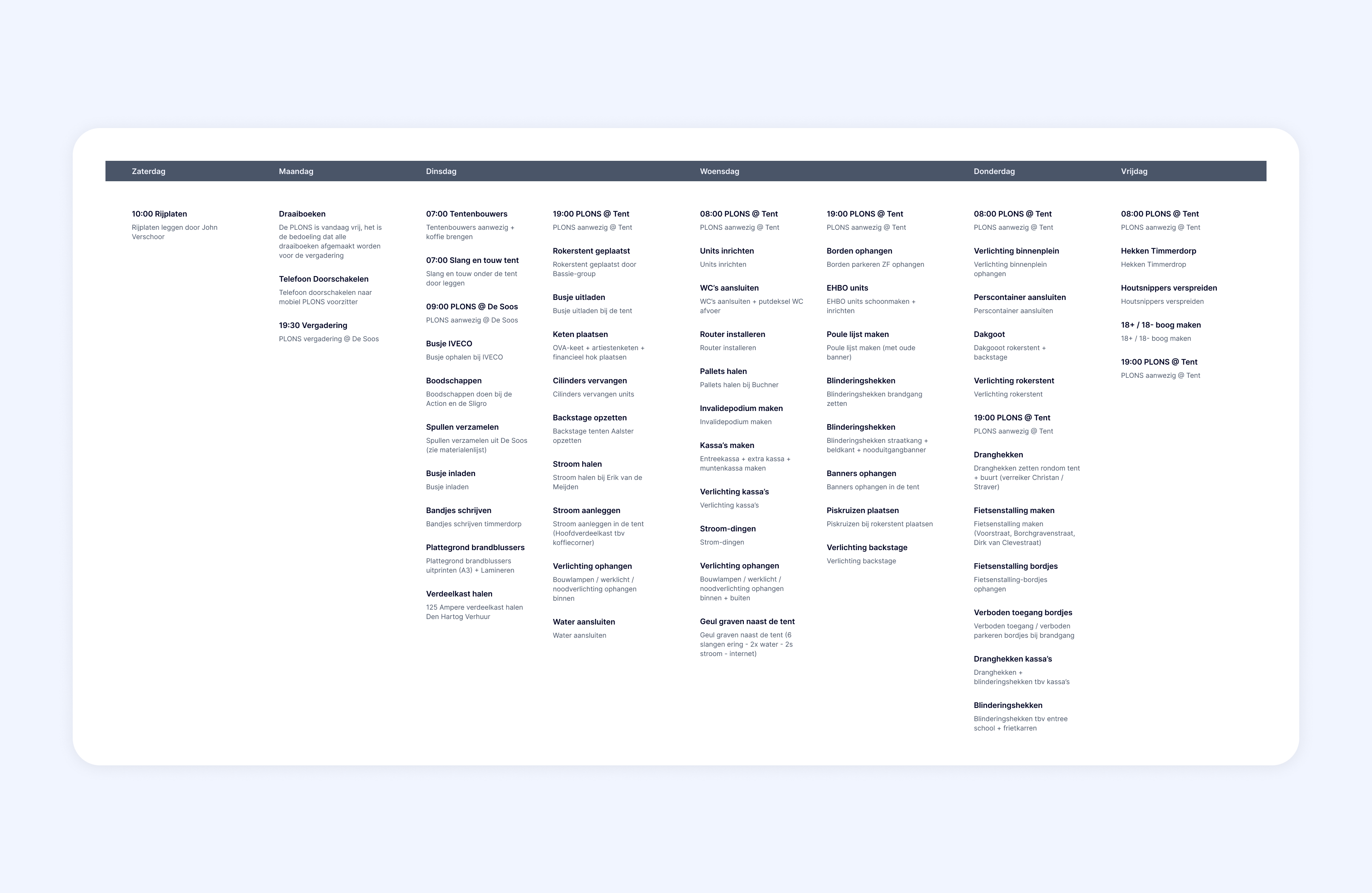
Na de interviews kregen we in vertrouwen het draaiboek van een lokaal evenement in handen gekregen. We hebben de schema's bestudeerd en deze sluiten goed aan op de inzichten van SXSW. We waren voornamelijk geïnteresseerd in de connecties tussen mensen en processen tijdens het opbouwproces. Zie hieronder onze tijdlijn en data analyse met user needs.
ZFA Data Ananlyse

ZFA Tijdlijn

Technologische trends en festivals - Desk Research
deelvraag: Welke technische vooruitgangen zijn er in deze wereld?
We kijken hier naar wat de trends zijn en welke software er veel gebruikt wordt in de evenementenindustrie.
Conclusies
- We zien dat de meeste technologische trends vooral draaien om de ervaring van de bezoeker.
- WOOV zet het analyseren van GPS signalen in om de bezoekers doorstroom te verbeteren.
- Om software te vinden die zich bezighield met het logistieke gedeelte, moesten we diep graven. De meeste tools focussen zich op de planning en ticketing. En vragen daar veel geld voor. Zoals Yannick al zei: "Het is echt voor de grote partijen weggelegd".

Ons Corona proces
Workflow
Rond dit punt in ons onderzoek zijn we begonnen met thuiswerken. Onze richting stelt ons in staat om veel vanuit huis te kunnen doen. De digitale workflow die we al met Notion, Figma, GitHub en Vercel hadden bleef overeind. Met Notion konden we onze digitale scrumboard bijhouden. Met Figma konden we samen ontwerpen en met GitHub en Vercel konden we makkelijk samen coderen. Het maakte voor ons het doen van interviews lastiger, maar die hebben gedaan we via Skype.
Testen
Ons probleem ligt bij het testen van onze oplossing, de festival industrie ligt helemaal op zijn gat. Het maximaal haalbare is het op afstand doen van user tests, maar die geven alleen inzichten in hoe goed de interface is ingericht. En laat dus echte situaties buiten beschouwing.
Beantwoording deelvragen
Tijdens de voorgaande onderzoeksactiviteiten hebben we de deelvragen beantwoord om een zo goed mogelijk beeld te krijgen van het logistieke proces. We hebben nog een keer alles op een rijtje gezet zodat we door kunnen naar de analyse en de probleemstelling.
- Wat houd het logistieke proces in?
Het opbouwen van een festival is een logistieke uitdaging. In de kern gaat het om het georganiseerd verplaatsen van een x aantal spullen en personen van A naar B. Een korte definitie van logistiek is dan ook "de juiste dingen, op de juiste tijd, op de juiste plaats, in de juiste hoeveelheden tegen minimale kosten"(bron).
Een projectleider is een verbindstuk in dit proces, hij stuurt de mensen aan die het bovenstaande proces vervullen. Het is daarom essentieel dat hij een goed inzicht heeft in de verschillende actoren, namelijk zijn crew en de leveranciers. Een duidelijk overzicht van de gegevens van de leverancier ontbreekt en daarom is dat overzicht lastig te bewerkstelligen.
Projectleider FestivalProbleem waar wij zelf vaak tegenaan lopen in het maken van een opbouw/afbouw planning is dat het moeilijk is om alle gegevens van een leverancier (offertes, materialenlijst, afgesproken data/tijden, contactpersonen etc) overzichtelijk te combineren. Zou mooi zijn als dat met jullie app/tool wel kan!
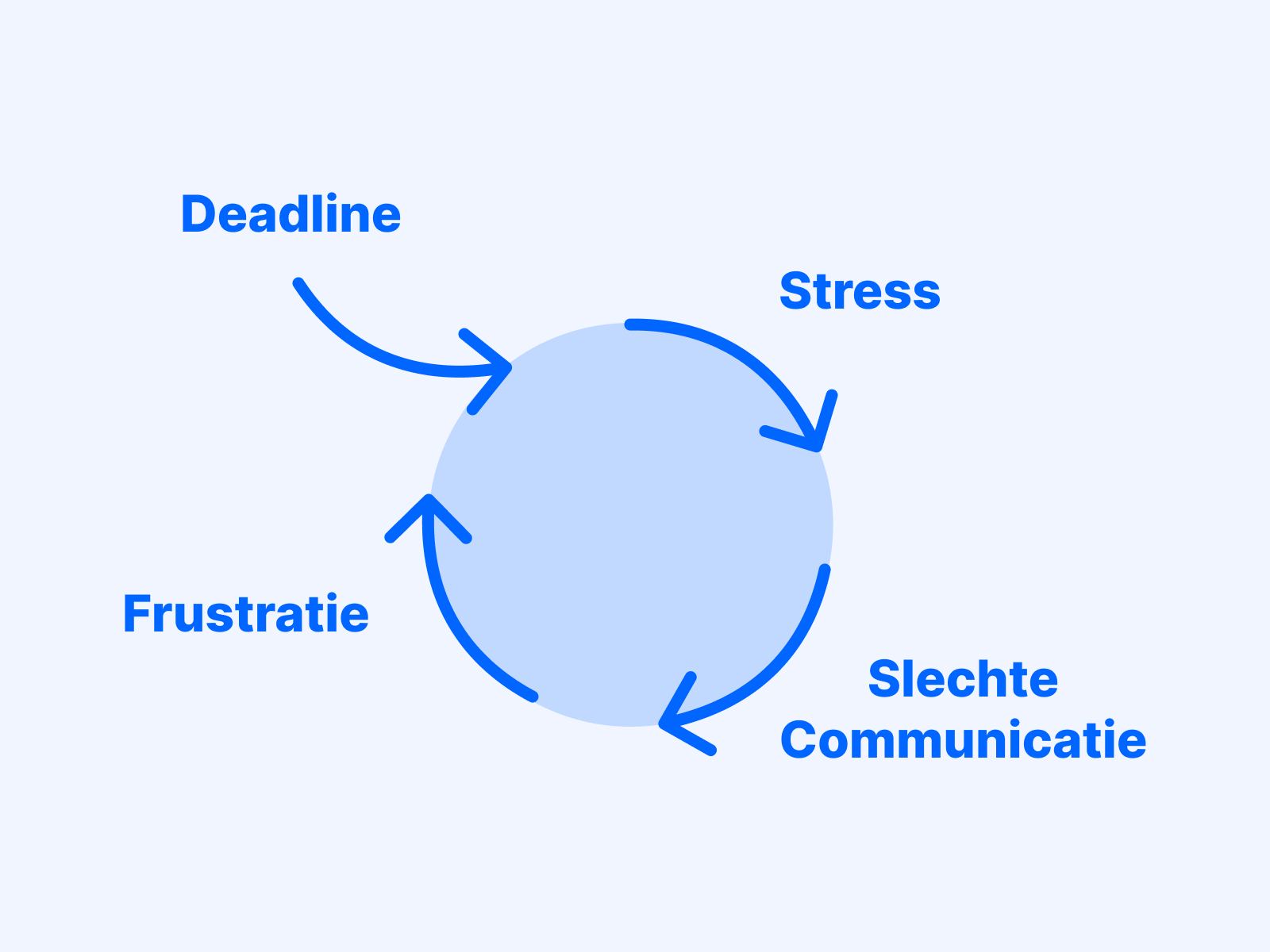
- Welke rol speelt communicatie tijdens dit proces?
Efficiënte Communicatie is cruciaal bij de op- en afbouw en tijdens een festival. Het dichterbij komen van de deadlines leidt tot stress, dit heeft een directe correlatie met slechte communicatie en frustratie. Dit geldt ook voor de op-en afbouw en tijdens festivals.

- Hoe gaat onze oplossing zich verhouden tegen bestaande tools en andere technologische ontwikkelingen?
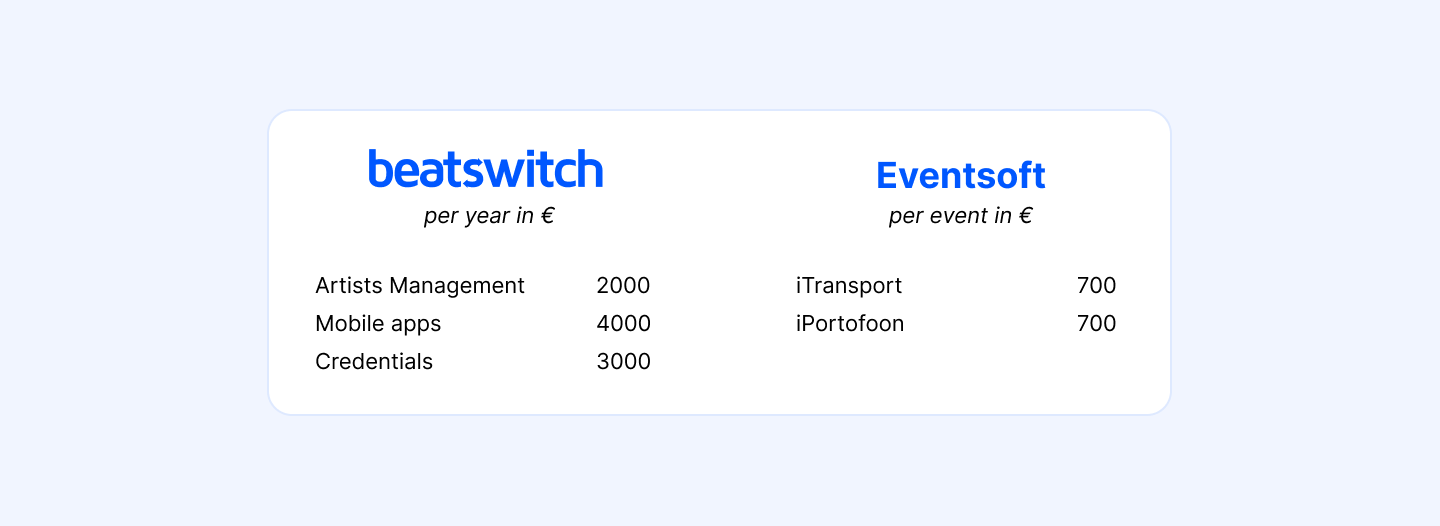
Er zijn momenteel weinig tools die de bovenstaande problemen aanpakken. De tools die op de markt zijn focussen zich vooral op de planning, ticketing en artiesten management. De tools die een logistieke module hebben zijn daarbij ook onbetaalbaar voor de wat kleinere partijen. We praten dan over honderden euro's per evenement.
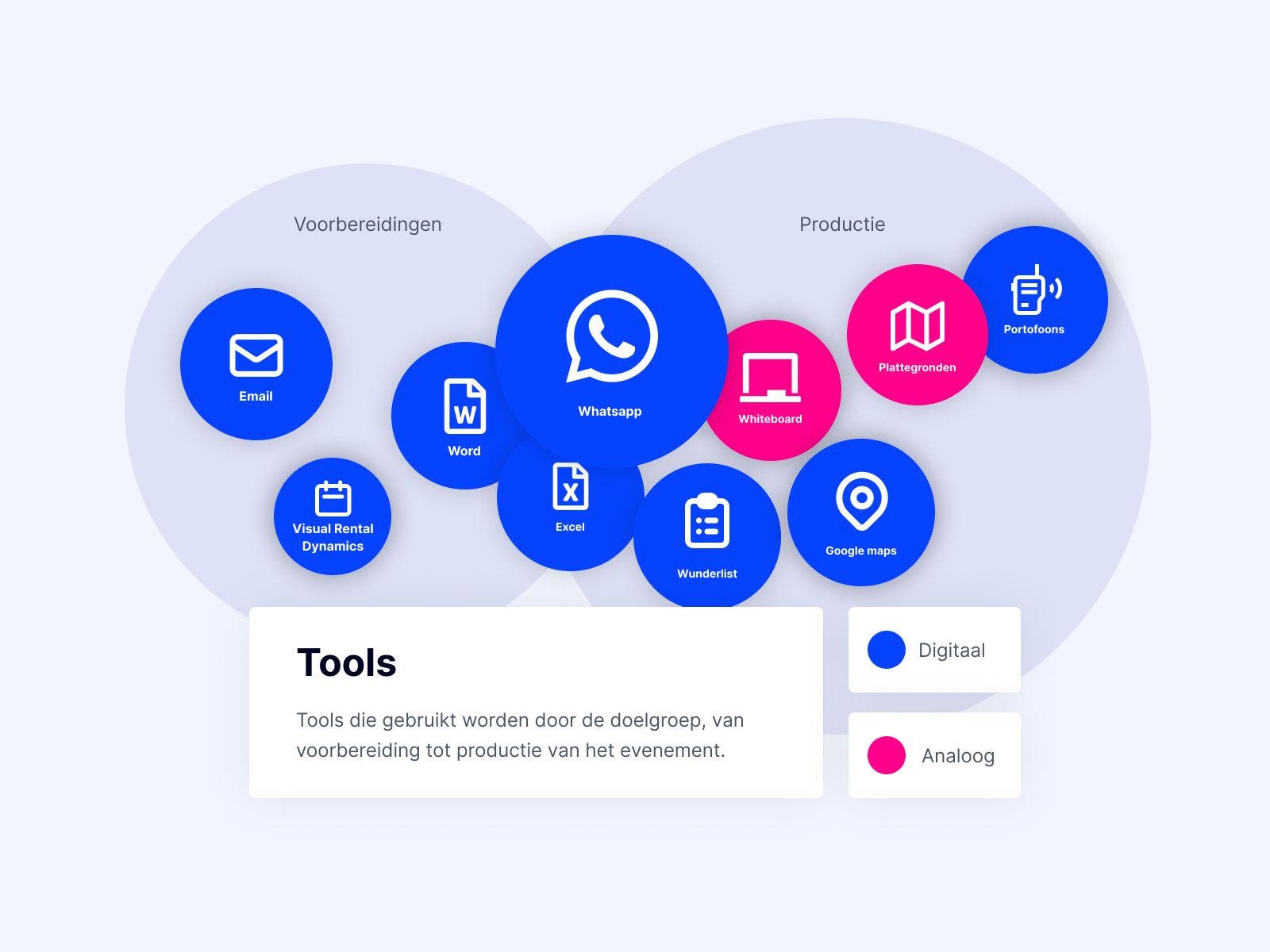
Dat betekend niet dat kleinere evenementen geen digitale tools gebruiken. De onderzoekers hebben in een visual uiteen gezet welke tools er gebruikt worden.

- Zijn er “analoge” factoren tijdens het logistieke proces waar we rekening mee moeten houden?
Die zijn er zeker. De sitecrew benoemde doorgaans het gebruik van een plattegrond en lijstjes met taken. Het speelde daar namelijk ook een rol dat niet iedereen een telefoon mee mocht nemen tijdens het werken.Bij Zomerfeesten Almkerk zagen we zelfs en whiteboard voorbij komen, waar ze notities op maken. Foto's van dit board zetten ze dan vervolgens weer in de groepsapp.
Uiteindelijke analyse
Nu we een goed beeld hebben van het logistieke proces is het tijd voor een analyse. Nu kunnen we gaan kijken wat problemen in het proces zijn en welke aspecten er geoptimaliseerd kunnen worden. Om zo tot de eerste ontwerpcriteria/functionaliteiten te komen voor de concretisering.
- Er zijn al veel verschillende tools in het spel, het is aan ons de taak om die te combineren en ervoor te zorgen dat onze applicatie niet nog een extra tool wordt.
- Frustratie heeft een negatieve impact op communicatie, het zou mooi zijn als we die zouden kunnen beheersen.
- Bestaande software focust zich niet op het logistieke aspect van een festival, en is ook nog eens erg duur. Mede door de connecties en de toegankelijkheid zien we een markt bij de wat kleinere festivals en vrijwilligersorganisaties met een minder budget.
- Voor vrijwilligersorganisaties is er geen financiële beloning maar draait het om gratificatie. We zouden eigenlijk een manier moeten vinden waarop we die gratificatie kunnen boosten. Zodat ze op het punt aankomen: "het was het allemaal waard".
- Het is voor de projectleiders moeilijk om een overzicht te krijgen waar zijn crew is en wanneer bijvoorbeeld zijn leveranciers komen. We zouden eigenlijk iets moeten creëren dat goede communicatie bevorderd en zo de druk op de projectleider zijn schouders verminderd.
Feedback & Reflectie
In de laatste week van ons onderzoek stond het mid-term assessment op het programma. De presentatie werd gehouden via Microsoft Teams, ons verhaal was in ieder geval helder. En op de volgende punten kunnen we verbeteren:
"De onderzoeksvraag is nog weinig kritisch en de eigen positionering is nog niet zo zichtbaar. Onderzoeksvragen zijn op zich wel relevant maar zijn soms nog wat ad hoc. Breng meer focus aan zodat je ook tot meer diepgaande inzichten en ontwerpcriteria komt."
We hebben ervoor gezorgd dat in sprint 3 de onderzoeksvragen beter uitgewerkt zijn.
"Ga in je onderzoeksvragen en onderzoek diepgaander in op onderliggende dynamiek en/of gedrag (bijvoorbeeld om de communicatie te verbeteren; wat gaat er nu specifiek verkeerd en hoe komt dat?"
"De paar prototypes die er liggen zijn interessant en hebben inzichten geboden, maar er is weinig breedte-verkenning zichtbaar en/of prototypes die alternatieve mogelijkheden of die het mogelijk maken delen uit bijv. de functionaliteit onderzoeken."
We zijn bezig geweest met het verkennen van meerdere vormen en oplossingen. Die zullen we in de documentatie van de concretisering verwerken.